2年ぶりに謎解きゲームを作ってみました。

前回作った時はスクール卒業してすぐだったので、ふと

実務経験2年経った今ならどんなものが作れるんだろう?
と思い、作ってみることにしました。
前回は理解できなくて諦めたことも今回は理解できるのを感じ、あまり実感はなかったけれど2年前と比べるとちゃんと成長しているようです。
といっても、コピペだったり、プラグインだったり結構人様のコードをお借りしてますが(笑)
ただ自分が実装したいと思った機能を、ググり、実現するのに必要なものを探し、まとめて形にできた、のならいいんじゃないかと思ってます。
せっかくなので、備忘録として今回謎解きゲームを作るにあたって、参考にした記事や使用したプラグインをまとめてみました。
コーポーレートサイト等に使うのは難しいかもしれないけど、覚えておくとどこかで使えるかも。
ゲームのネタバレになるので気になる方はゲームをクリア後にお読みください。
\まだの人は遊んでみてください!/

背景アニメーション
Wの問題をカモフラージュするために、今回こだわったのが背景。
トップ画面の星のアニメーションと、問題Aの星座のアニメーションはこちらから拝借しました。


この背景アニメーションをベースに、正解するごとにCSSを書き換えて、背景を明るくしていってます。
HTMLとCSSだけで結構綺麗でぬるぬる動くアニメーションって作れるのよね。ハンバーガーメニューもできるし。(あまりオススメはしないけど)
マークアップ言語をあなどるなかれ。
ネオン風の装飾とノイズのような文字アニメーション

こちらもCSS。
解答の見出しに使用したネオン風の装飾となんかデジタルっぽいノイズが走るようなエフェクトは以下の2記事を参考にしました。


こういうのグリッチエフェクトっていうんですね。こういうエフェクトは厨二心をくすぐられます。
だって、なんかカッコいいじゃん。
あと、今回は使わなかったけど、ここらへんもうまく使うと面白そう。

画像やdiv要素を指で移動(ドラッグ)できるプラグイン

問題Aの鎖に囲まれた動物や果物を動かすギミックは、以下のプラグインを使用。
枠内から出したい要素と、出したくない要素をクラス名ひとつで振り分けできるので結構便利。
そういえば牛にバナナを食べさせてる方がいて「あ、かわいい」と思いました。
その遊び方は思いつかなかったです。

なんか他にも色々できそうよね。
画像や文字をスクラッチのようにできるプラグイン

問題Kで使用したスクラッチのように指で擦ると隠された文字や画像が出てくるギミックは、以下のプラグインを使用しました。

ただスクラッチ部分が必然的にdisplay:block;となるので、画像で使う分には全然問題ないですが、今回のように文章を隠す為に使う場合はうまく重ならないので、若干のCSSの編集が必要です。
文章をタイプライターのように表示できるプラグイン

ゲームのオープニングとエンディングで使用した文章をタイプライター風に表示する演出は、以下のプラグインを使用しました。

1行だけならCSSと簡単なJSで出来なくもないけれど、複数行表示をしたい場合はこのプラグインがめちゃくちゃ便利です。
オプションで設定をするだけで表示速度などを簡単に設定できます。
ただ、jQueryで使えるプラグインではないので、CDNで対応しました。
ノベルゲームを作るのに使えるゲームライブラリ「phina.js」ってのもありましたが、時間の関係上断念。
色々できそうなので、今度これでなんか作ってみたい。
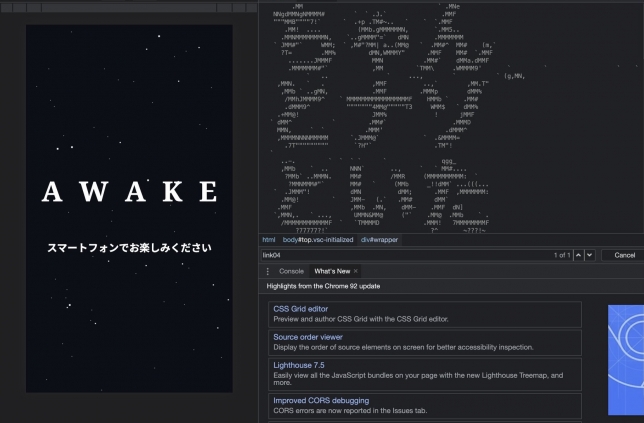
コードに文字やイラストを書くAA
Twitterのフォロワーさんがだいたいプログラミングスクール関連ということもあって、

もしや答えが分からずソースコードを見るのでは?
と思い、先回りして実はこんなの書いてました(笑)

これもイチから書いたわけではなく、AAジェネレーターを使用して作りました。

ソースコードなんてプログラミングをしたことはない人以外は見ないと思いますが、忍ばせてみました。
気づいてくれた人がいたときは嬉しかったですね(笑)
終わりに
ツイッターで遊んでくれた感想をツイートしてくれる方が結構いて、終始ニヤニヤ。エゴサーチが止まりません(笑)
普段のお仕事でこのような形で自分が作ったものに対して、ダイレクトに反応をもらうことは少ないので、かなり楽しかったです。
もちろん、ダメ出しもダイレクトにくる可能性があるので、緊張もありましたが。
これが娯楽ではなくて、人の役に立つツールとかアプリだったらもっと嬉しいんだろうなぁ。
そう思うと、なんだかやる気出てきて少しずつまた勉強を始めました。
さて、今度は何を作ろうか。