今までの自分のやってきたことを整理する意味で、イベントで話した内容を再編成してブログにもまとめてみることにしたのですが、文字に起こすと全部で7000文字くらいありました(笑)
いやー長かった!!
ということで、すなばこーずLTで話した内容の後編です。
今までの記事はこちらから。


現場に入る前にやっておいた方がよかった事。
1.WEBの基礎知識を学んでおく

ちょっと前に買いました。
スクールでは、最低限の知識として2~3日ほどしか学ばなかったWEBの基礎知識ですが、実際に現場に入って思うのは、言語の知識と同じくらいWEBの基礎知識って大事になります。
フリーランスの方にお仕事をお願いする時や打ち合わせの時に、この基礎知識がなくて理解が追い付かなかったり、打ち合わせを止めてしまうことが度々ありました。
もしコーダーとして働くとしても、「コーディングだけ」「デザインだけ」ということは少ないのかなと思います。
WEB制作に関わる以上、WEBに関する基本的な知識をつけるのは必須。
というわけで、学びます。。
2.FTPソフトに慣れておく。

FileZilla
これも現場に入って知ったのですが、サイトの編集や更新を行う際にFTPソフトを使用します。
FTPとは、File Transfer Protocolの略。サーバーとクライアント間で、ファイルを送受信する通信の決まりごとで、ソフトを使用し自分のPCからサーバーに接続して、ファイルをアップロードしたり、ダウンロードしたりします。
FTPソフトを利用し、FTPサーバーに接続します。するとWebサーバーにあるファイル一式が表示されます。そこで手元にあるファイルを転送して上書きしたり、新規に転送して追加したりまた削除し、Webサーバーの公開データを更新します。
WordPressなどのCMSの場合、管理画面からファイルを転送するので使用することはあまりないですが、現場ではめちゃくちゃ使います。もうめちゃくちゃに。
これがもう怖い。人様のサーバーをいじるのですから。
過去に一度だけ細心の注意を払っていたのですが、操作を誤ってサイトを真っ白にしてしまったことがありました。
血の気が引いていくのを感じました。
バックアップを取っていたので即座に修正して事なきを得ましたが、その瞬間は本当に頭が真っ白になって吐きそうでしたね。
本当よく使うので、現場に入る前に一度触っておくといいかと思います。
3.WordPressでブログを書く

現場に入ってみて実感したのですが、WordPressでブログを書いていた経験が非常に役に立ちました。
WEB制作はサイトが完成したら「はい、終了」とはいきません。
ニュースリリースの更新やアクセス解析など、サイトを作ってから本当のスタートです。
そこでWordPressでブログ運営していた経験が生きてきます。
クライアントに操作方法を説明したり、Googleアナリティクスでアクセス解析をしたり、プラグインでサイトの機能を拡張したり、自分がブログ運営をすることで実務で必要なことを一通り学ぶことができるんです。
しかも、情報を発信することで自分の仕事獲得やブランディングに繋がるかもしれません。
あと、純粋に楽しい。
今、世界のサイトの約3分の1が使用していると言われているWordPress。
そのため、WEB制作をするのであればWordPressは避けて通れません。
趣味と実益を兼ねたWordPressでブログ運営はぜひおすすめです。
4.よくある機能やパーツを重点的に勉強しておく

サイトのレイアウトや実装する機能の大部分は毎回同じ。
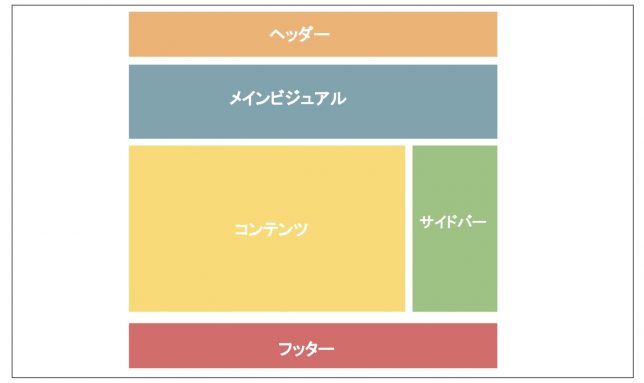
これはいくつかサイトを作成して思ったことなのですが、一般的な企業のサイトってデザインの違いはあれど、企業のコーポレートサイトの構成や実装は毎回ほぼ一緒なんですよね。
主なところで言うとこんな感じ。
【構成】
- ヘッダー
- スライドショー
- メインコンテンツ
- フッター
【実装する機能】
- ハンバーガーメニュー
- スライダー
- スムーススクロール
- スクロールするとふわっとあらわれるやつ(名前が分からない)
- たまにモーダル(商品販売とかだと使う)
なので、このあたりのバリエーションを事前にいくつか持っておくといいのかなと思います。
例えば、スライダーであればプラグインで簡単に実装できるので、エフェクトの要望や環境に合わせていくつか目ぼしいプラグインをリストアップしておくとか。
スムーススクロールなんか、ググれば一発でてくるし。
そういった形で自分用のテンプレート集みたいなものを作っておくと業務がもっと効率よくいくのかなと半年経って気づきました。
まとめ
現場に入る前にやっておけばよかったを一通りまとめてみましたが、あくまで個人の感想です。
多分、いくらスキルを身につけたところで、現場でバリバリ働いてきた人には敵うはずもないし、勉強し続けるのは変わりません。
やっぱり実際に挑戦してみないと成長しないとは思うので、あくまで目安として参考にしてもらえればと思います。