よざっち
よざっち前回書いたプログラミングスクールが本格的にスタートしました。

いやー、すごい濃密。先生の教え方が上手いんでしょうか、ここまでめっちゃ楽しいですね。
まず最初に学んだのは「WEBページがどういう仕組みで自分たちのPCやスマホで表示されるのか?」
- HTML、CSS、JavaScriptなどの担う役割
- サーバの種類や構造
- 通信の仕組み
などについて、誕生した経緯も交えながら学びました。
その後は「プログラミング言語にはどのようなタイプの、どのような言語があるのか?」を学び、最後は実際にテキストエディタを使用した、コードの写経の課題。
最初に「Webページが見られる仕組み」や「言語が生まれた経緯」など概念的なことを学ぶことで、その必要性が分かった上で技術についてので、より理解が深まった様な気がします。
備忘録と、アウトプットする事で知識を定着させる意味も込めて、今週学んだ内容をまとめてみました。
メモを頼りに書き起こししているのと、自分用のメモなので書かれている量にバラつきがありますが、あしからず。
Webブラウザの3つの役割
そもそも「Webブラウザ」とは何か?
それはGoogle ChromeやInternet Explorerなど、Webページを見るために普段使っているソフトのこと。
スマホであれ、パソコンであれ、僕らはこのブラウザがないとWebサイトを見ることができません。
そして、そのWebブラウザには以下の3つの役割があります。
- 入力した内容をサーバーに伝える。
- Webページを表示する。
- JavaScriptを実行する。
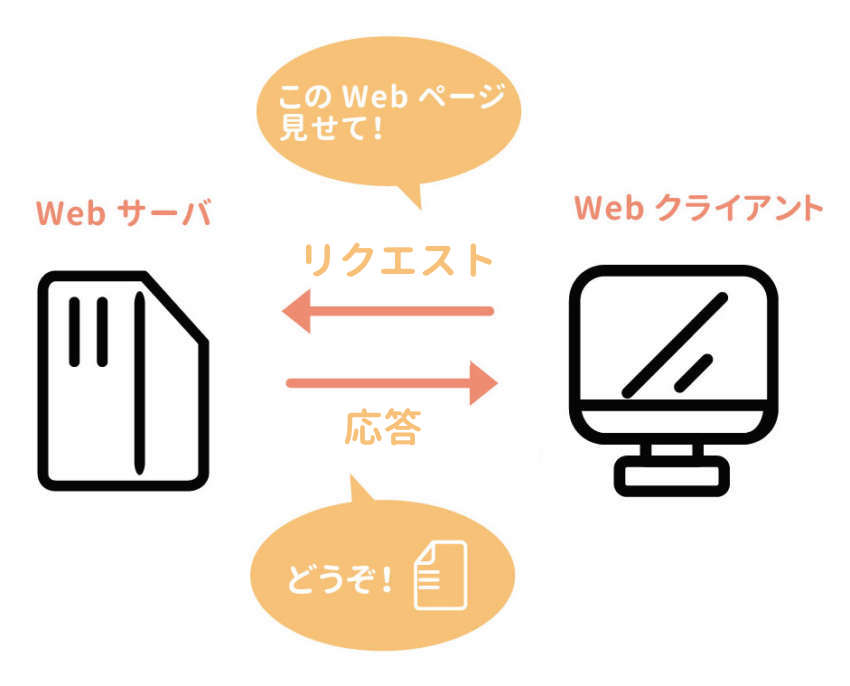
1.入力した内容をサーバーに伝える。
Webページはこちらが待っていても、ページを見せてはくれません。
「このページが見たい!」という要望をサーバーに届けるのがWebブラウザの役目のひとつ。
僕らが日常的にググってるのも、そのひとつ。
Webサーバー
- 文章や画像や動画のデータを貯めて置く場
Webブラウザ
- サーバーに置かれているデータを実際に見られる場がWebブラウザ
- 見るためにサーバーにWebぺージを見たいと要求を出してデータを送ってもらう。
2.Webページを表示する。
こちらが「見たいぺ―ジの要望を送る」と、サーバー側はその要望に応えて、文章や画像、動画などを返してくれます。
そのサーバーから送られたデータを、ページとして見やすく表示してくれるのもWebブラウザの役目。
- HTMLは文章
- CSSは色や配置などの見た目
- JavaScriptはそれらに動きをつける
3.JavaScriptを実行する。
HTMLだけだと、文章と画像を上から順に並べただけの簡素なWebページになります。
それに、見た目を整えるCSSが加わわって初めてレイアウトが整ったり、色が付いたりする綺麗なWebページになります。
そして、スライドショーなどのWebページに動きをつける役割はJavaScriptが担います。
ただ、それらJavaScriptはWebブラウザでページが表示されて初めて実行されます。
JavaScriptの実行、これもWebブラウザの役割です。
そのため、Webページを表示するブラウザによっては使えない場合もあります。
「レストラン」のようなもの?
レストランに例えると「この料理が食べたい!」と注文するのがWebブラウザ。
冷蔵庫に蓄えられてる材料を元に注文された料理をつくり届けてくれるのがWebサーバー。
そして、その料理が届くのがWebブラウザということでしょうか。分かんないけど。
WebサーバーからWebブラウザに届くまで
Webブラウザの役割が分かったところで、
じゃあWebサーバに保管されている情報がWebブラウザにデータが届くまでにどんなことが起きているのか?
それは以下の3つです。
- URLを送るとIPアドレスを返す。
- IPアドレスを元にWEBページの情報をブラウザに返す。
- Webページが表示される。
1.URLを送るとIPアドレスを返す。
そもそもインターネットにあるサーバーもそれと繋がるスマホやパソコンには「IPアドレス」というネット上の住所みたいなものが割り振られています。
ですが、そのIPアドレスは単なる数字の羅列。
それだけでは分かりづらいので、分かりやすいURLとセットにして管理されます。
URLとIPアドレスを紐づけて管理しているのがDNSサーバです。
DNSサーバにURLを送ると、それに紐づけられてるIPアドレスをこちらに返してくれます。
キーワード
- IPアドレス
- インターネットプロトコル
- DNSサーバ
2.IPアドレスを元に、WEBサーバへページの情報を要求する。
返ってきたIPアドレスを元に、今度はWebページの情報が保管されているWebサーバに情報を送ってもらう要求をします。((ちなみにIPアドレスが分かっていれば、ダイレクトにアクセスできるのでDNSサーバを介する必要がないです。))
サーバには、
- IPアドレスとURLを管理するDNSサーバ
- Webページに関するデータを管理するWEBサーバ
の2つがありました。
サーバーにアクセスする際にポート番号が割り振られ、目的に合わせて窓口を分けている。
市役所などの○○課みたいな感じ。
3.WEBサーバからデータが返され、Webページが表示される。
そのまま。
SSL通信の仕組み
インターネット上で情報をやり取りする際に、気を付けなければならないのが「盗聴」
つまり、自分がやりとりする情報を第三者に盗まれることです。
カード情報など貴重な情報が第三者に盗まれないようにするために、暗号化する事で情報を守ることができます。
そして、その暗号化の方法はいくつかあって、その中で一番効率的で、かつ安全なのがSSL方式です。
暗号化する鍵と復号化する鍵を組み合わせることで、安全にやりとりができます。
サーバには専用サーバと共有サーバの2種類がある。
ここまで何度も出てきたWebサーバですが、そのサーバにも、
- 専用サーバ
- 共有サーバ
の2種類があります。
これを家に例えると、
専用サーバが「一軒家」、共有サーバが「アパートの一室」のようなもので、それぞれにメリット・デメリットがありました。
クライエント(フロント)サイドとサーバー(バック)サイドのプログラムの違い
プログラミングには「クライエントサイド」と「サーバーサイド」の2種類のプログラムがあります。
それぞれ、
- クライエントサイド→ブラウザでページを表示したり、入力した情報をサーバに送る。
- サーバーサイド→送られてきた情報をデータベースの中に保存したり、必要な情報を探して返す。
という別の役割を担います。
データベースへのデータの送信方法。GETメソッドとPOSTメソッド
Webブラウザで入力されたデータをデータベースへ送信する際、送信方法には「GETメソッド」と「POSTメソッド」の2種類がありました。
GETメソッドは、URLの後ろに送信する内容が付き、メリットとして、
- URLの中にデータとして履歴が残せる。
- サーバーにアクセスログとして残る。
- 共有しやすい
など。
一方、POSTメソッドは、URLの後ろにデータがつかないのでセキュリティ性が高いので、人に見られたくない情報を送るのに役立つというメリットがあります。
テキストエディタを使って実際にコードを書いてみる。
一通り、Webの仕組みについて学んだところで、いよいよ実践に入ります。
「実際にコードを書いてみよう」ということで、テキストエディタを使って、コードを書いていきました。
使用するテキストエディタはVisual Studio Code
使用するテキストエディタはVisual Studio Code。

Progateの流れで、今までAtomを使ってましたが、慣れるとこっちの方が断然使いやすいです。
標準で十分な機能が備わっている上に、拡張機能でどんどんカスタマイズできるので使用している人が多いそう。
Visual Studio Codeに乗り換えて良かったこと|satoyan419.com
【初心者必見!】Visual Studio Codeの使い方を分かりやすく解説!
コードを書くときのコツや注意すること。
面倒臭がることでミスが減る。
1から全部書くよりも、コピペしたり便利な機能を使うことでミスが減らすことができる。
人の手だけではミスが起きるので、効率よくサボろう。
Emmet(エメット)を効率よく使う。
Emmet(エメット)という省略した書き方で、通常のコードを出してくれる超便利な方法。
もう便利。超便利。あまりに便利すぎて、今までProgateでせっせとコードを書いていたのがアホらしくなるほど。
自動で生成してくれるので、作業のスピードアップとミスの減少につながるので積極的に活用すべし。
テキストエディタは保存しないと、Webページに反映されない。
これは意外とやりがち。
書いたコードをWebで確認する時は、しっかりと保存を。というか、こまめに保存を。
Google Chromeのデベロッパーツールの使い方
Google Chromeでは、
- デザインの変更の確認
- 他のWebサイトのコードを見る
- 様々な画面サイズでの表示の確認
ができちゃうデベロッパーツールというめちゃくちゃ便利なツールがあります。
これはめちゃくちゃ使うから、覚えておくと便利。
実際にコードを書き換えても、表示されているページが変わるだけで、再読み込みをすればすぐに元通り。
だから、ジャンジャン遊んで慣れて、使いこなそう。