WordPressのブロックエディタはユーザーにはとても便利なエディタですが、一方でサイト制作側に求められるハードルはどんどん上がっています。
その中で大変なのが、ブロックのカスタマイズ。
Reactを扱ったブロックのカスタマイズは技術的なハードルが高く、さらに過渡期の今はなかなか対応が難しいですよね。
ですが、そんなブロックエディタもブロックにオリジナルのスタイルを追加するのは実は意外と簡単にできるんです。
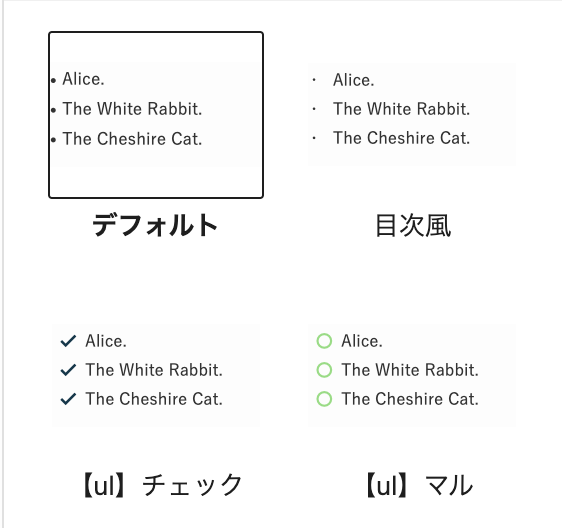
こんなやつ。

Reactを扱えなくても前回紹介したGenesis Custom Blockと、ブロックのスタイル追加を組み合わせることで、より柔軟にクライアントの要望に応えられるサイト制作ができると思います。
というわけで今回はブロックへのスタイル追加の方法をご紹介!
ブロックにスタイル追加をする手順
まずコードはこちら。
<?php
function new_block_style_setup(){
register_block_style( //既存のブロックにスタイルを追加する
'core/heading',//既存のブロックの名前
array(
'name' => 'borderBottom', //追加するクラスの名前 自作のブロックにはis-style-{自分でつけた名前}でクラスが付与される
'label' => '下線', //追加するスタイルのラベル
'inline_style' => '.is-style-borderBottom{
border-bottom:3px solid #000;
padding: 0.3rem 0.5rem;
}',//ブロックのスタイル
)
);
}
add_action( 'after_setup_theme', 'new_block_style_setup' ); //add_setup_themeフックに関数を追加する
?>スタイルを追加するブロックを選択
まず新たにスタイルを追加するブロックを指定します。
ブロックは種類も多いので、以下の記事が分かりやすくまとめられていてオススメ!
クラス名とラベルとスタイルを追加する
array(
'name' => 'borderBottom', //追加するクラスの名前 自作のブロックにはis-style-{自分でつけた名前}でクラスが付与される
'label' => '下線', //追加するスタイルのラベル
'inline_style' => '.is-style-borderBottom{
border-bottom:3px solid #000;
padding: 0.3rem 0.5rem;
}',//ブロックのスタイル
)次に選択したブロックに新たに追加するスタイルの設定を行ないます。
設定項目は以下の通りです。
- name
ブロックに追加するクラスの名前を指定します。
is-style-{自分でつけた名前}という形でレンダリングされたブロックにクラスとして付与されます。 - label
投稿画面で表示されるスタイル名。サイト上に表示される部分ではないので日本語でも大丈夫です。 - inline_style
文字通りブロックのスタイルを設定できます。
ブロックのスタイルに関しては、ここではなくCSSファイルに記述してももちろん構いません。
ただ、その場合サイト上ではスタイルが反映されても、管理画面にはブロックのスタイルが反映されないため以下のコードを追記する必要があります。
/* ========================================================
管理画面ブロックエディタ用CSSの追加
=========================================================*/
add_action( 'after_setup_theme', function(){
add_theme_support('editor-styles'); // ブロックエディタ用スタイル機能をテーマに追加
add_editor_style('assets/css/block.css'); // ブロックエディタ用CSSの読み込み ※パスは適宜変更してください。
});また他にもstyle_handleという項目で設定する方法もあります。
ブロックのスタイルを記述したCSSがすでに登録済みの場合は、register_block_style関数にスタイルシートのハンドルを渡すだけで読み込みできます。
wp_register_style( 'myblock-style', get_template_directory_uri() . '/block-style.css' );//myblock-styleというハンドルを追加
function new_block_style_setup(){
register_block_style( //既存のブロックにスタイルを追加する
'core/heading',//既存のブロックの名前
array(
'name' => 'borderBottom', //追加するクラスの名前 自作のブロックにはis-style-{自分でつけた名前}でクラスが付与される
'label' => '下線', //追加するスタイルのラベル
'style_handle' => 'myblock-style',//CSSファイルのハンドル
)
);
}ブロックのスタイルが大量になったり、複数のブロックのスタイルを設定する場合はこちらの方がいいかもしれません。
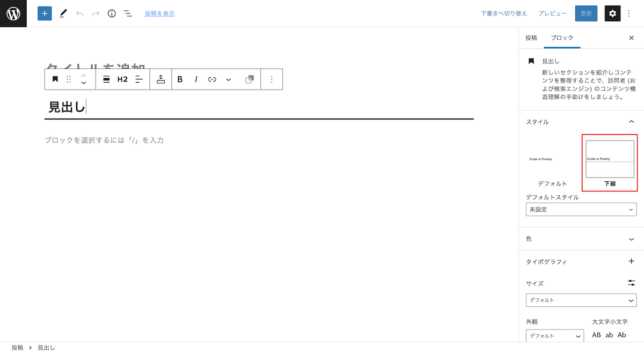
ちゃんと設定ができたら、投稿画面とサイトの両方で表示されます。


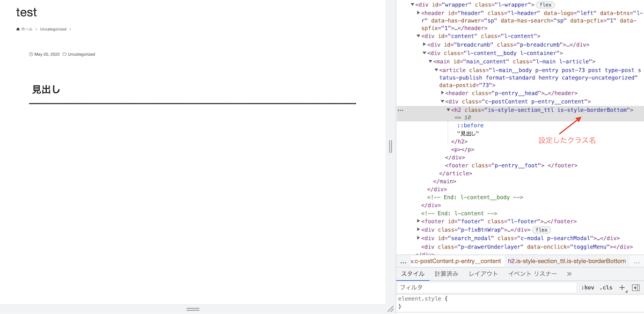
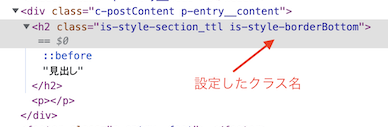
サイト上でも自分で設定したクラス名がブロックに付与されているのが確認できます。


仕組みを理解したらジェネレータで手っ取り早く作成するのがおすすめ。
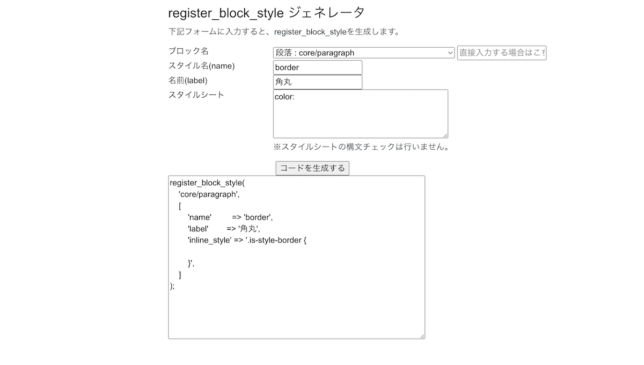
と、ここまで説明したブロックへのスタイルの追加方法ですが、親切な方がregister_block_styleジェネレータというものを作ってくれてます!
ブロックを選択して、名前とCSSを記述するだけでブロックにスタイルが簡単に作れる優れもの!
使ってみたけどめちゃくちゃ便利です!制作者に感謝!感謝!

ただ、個人的には一度自分で試しにコードを書いてみてからジェネレータを使うのをおすすめしたい!
多分のちのちの理解度が変わってくるんじゃないかなぁ。
一応ブロックスタイルジェネレータ紹介しておきます!
Reactを扱えなくても前回紹介したGenesis Custom Blockと、ブロックのスタイル追加を組み合わせることで十分クライアントかの要望に応えられると思います。

この記事があなたにお役に立つことを願って!
参考記事・書籍






