最近はSWELLやSnowMonkeyなどの使いやすくて、めちゃくちゃ便利なWordPressのテーマが多数あります。
ただ、クライアントの要望に応える際にどうしても既存のブロックだけでは対応しきれない部分も出てくることも。
そんな時におすすめのプラグインが『GenesisCustomBlock』
Reactが分からなくてもWordPressの基本的なコードとHTML,CSSの理解があればオリジナルのカスタムブロックを作れます。
扱い方を覚えていて損はないと思うので、是非一度試してみてください。
この記事があなたのお役に立てば幸いです。
カスタムブロック作成の手順は以下の通りです。
- ブロックのフィールド設定と公開
- ブロックテンプレートの作成
ブロックのフィールド設定
カスタムブロックを作成するにあたって、まずはブロックとブロックで使用する入力フィールドを設定をします。
カスタムフィールドを設定するのと同じ要領で設定ができるので、カスタムフィールドを扱ったことある人なら楽勝です!

カスタムフィールド使ったことない人も大丈夫よ!!
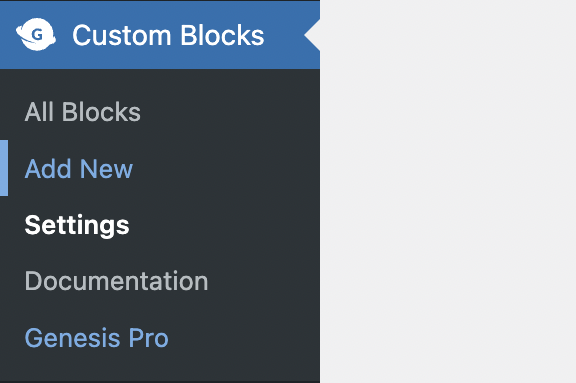
まずはプラグインをインストールしたら、左のメニューバーの『Custom Blocks』から『Add New』をクリックします。

ブロックの管理画面が表示されるので、カスタムブロックの作成を行なっていきます。
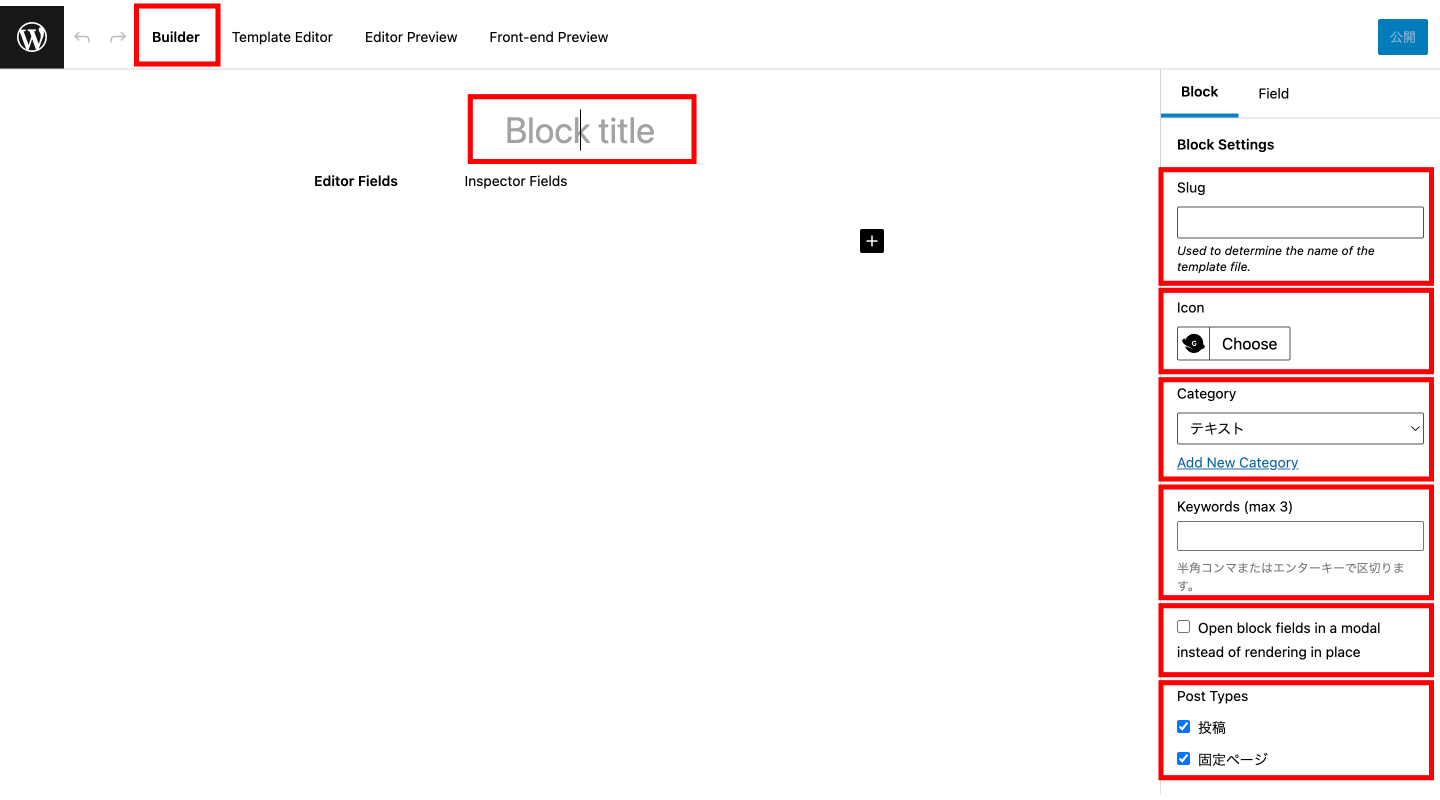
ブロックの基本設定
最初にブロックそのものの設定を行います。

設定項目は以下の通りです。
| 項目名 | 説明 |
|---|---|
| Block title | ブロックのタイトルを設定します。 ここで設定されたタイトルはブロックの選択画面で表示されます。 |
| slug | ブロックのスラッグを設定します。テンプレートファイルを作成する時に使用します。 |
| Icon | ブロックのアイコンを設定します。 |
| category | ブロックのカテゴリを設定します。 |
| keywords | ブロックのキーワードを設定します。(最大3ワード) |
| Open block field in modal ~ | ブロックにデータを入力する際にモーダル表示にするかどうかを選択します。 |
| Post Types | 作成したカスタムブロックをどの投稿で使用するかを選択します。 |
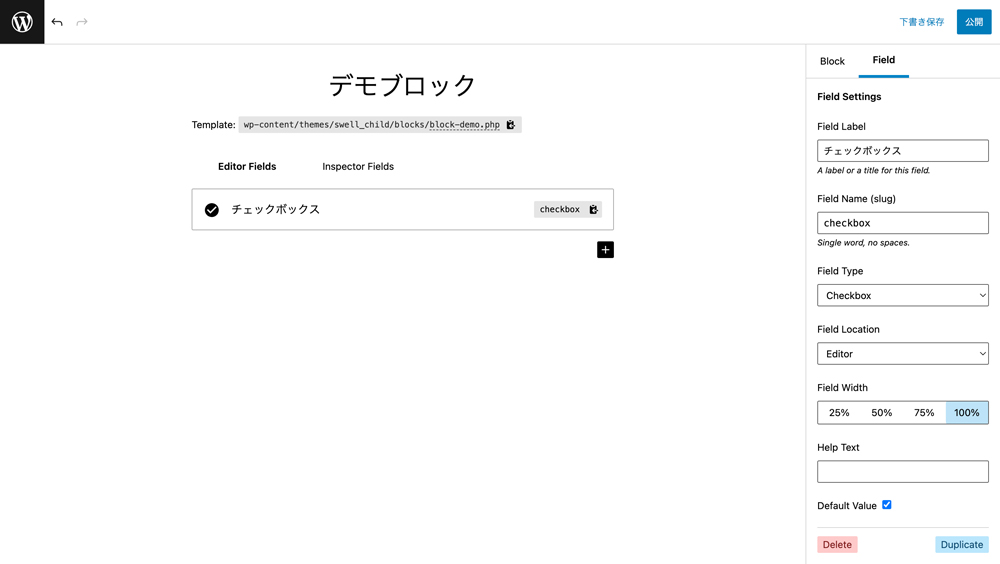
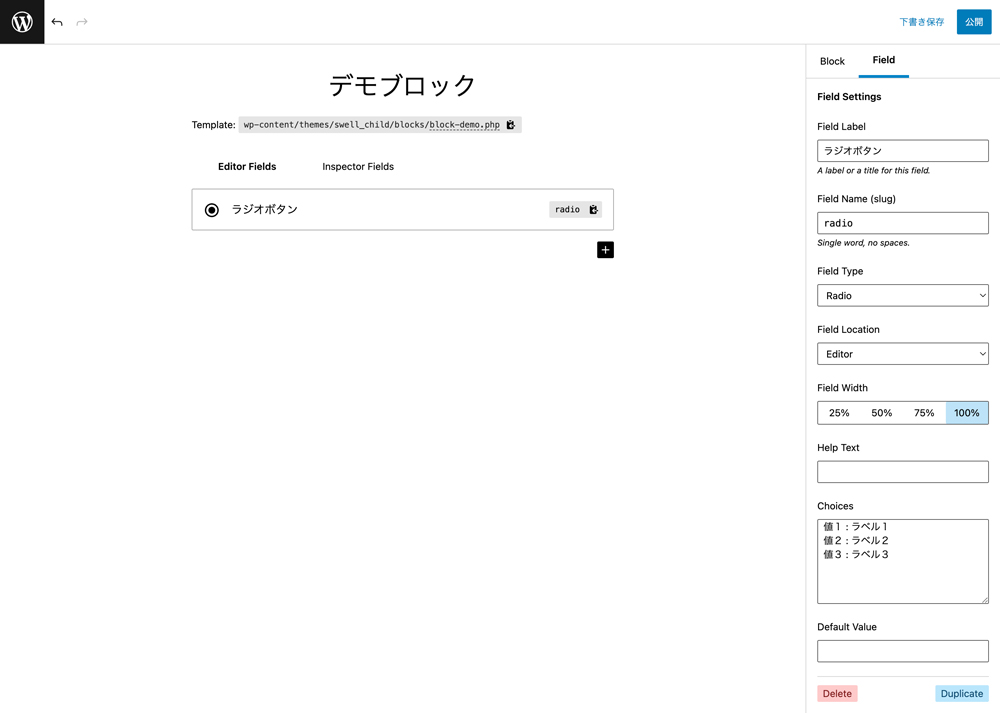
ブロックのフィールドを設定
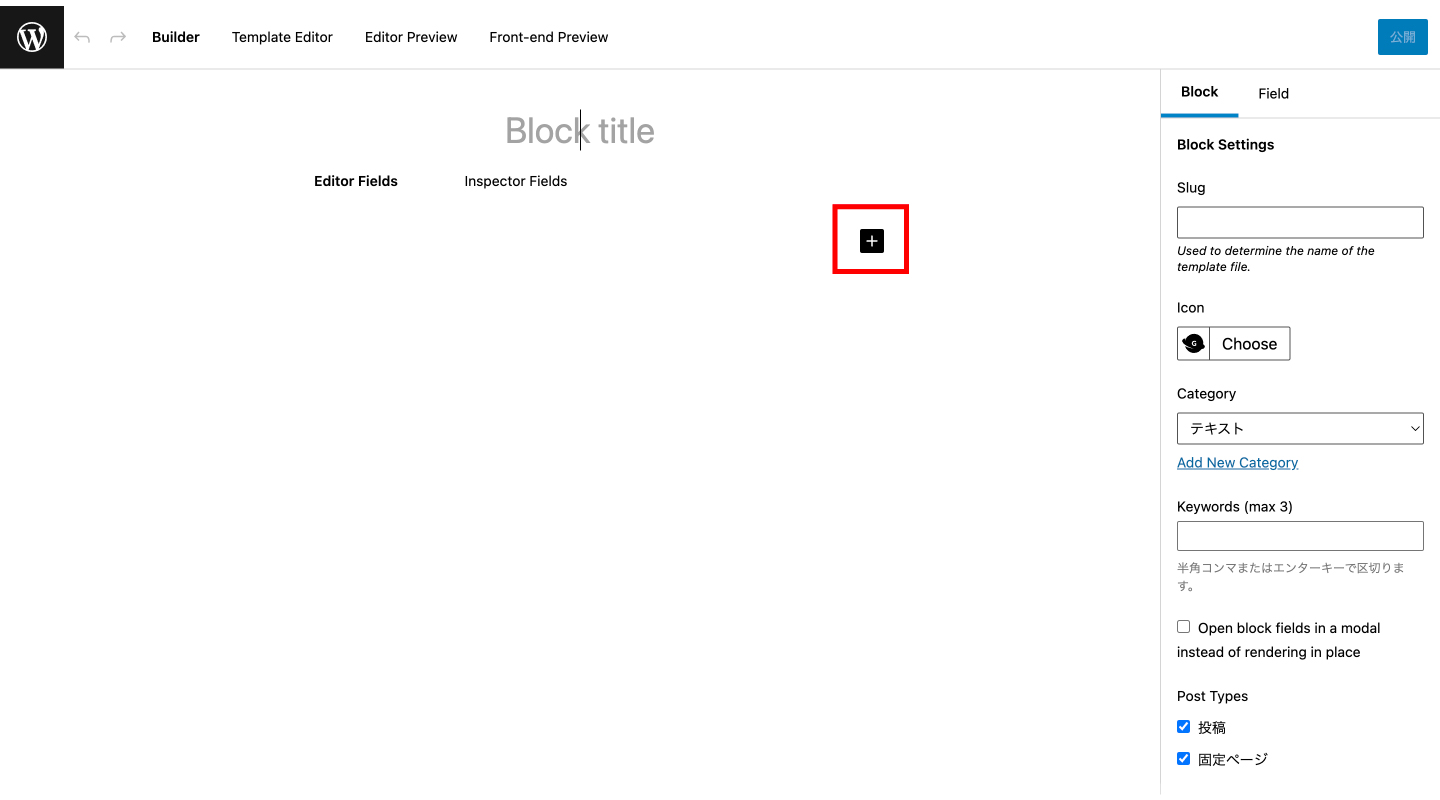
ブロックの設定が完了したら、次はブロックで扱うフィールドの設定を行なっていきます。

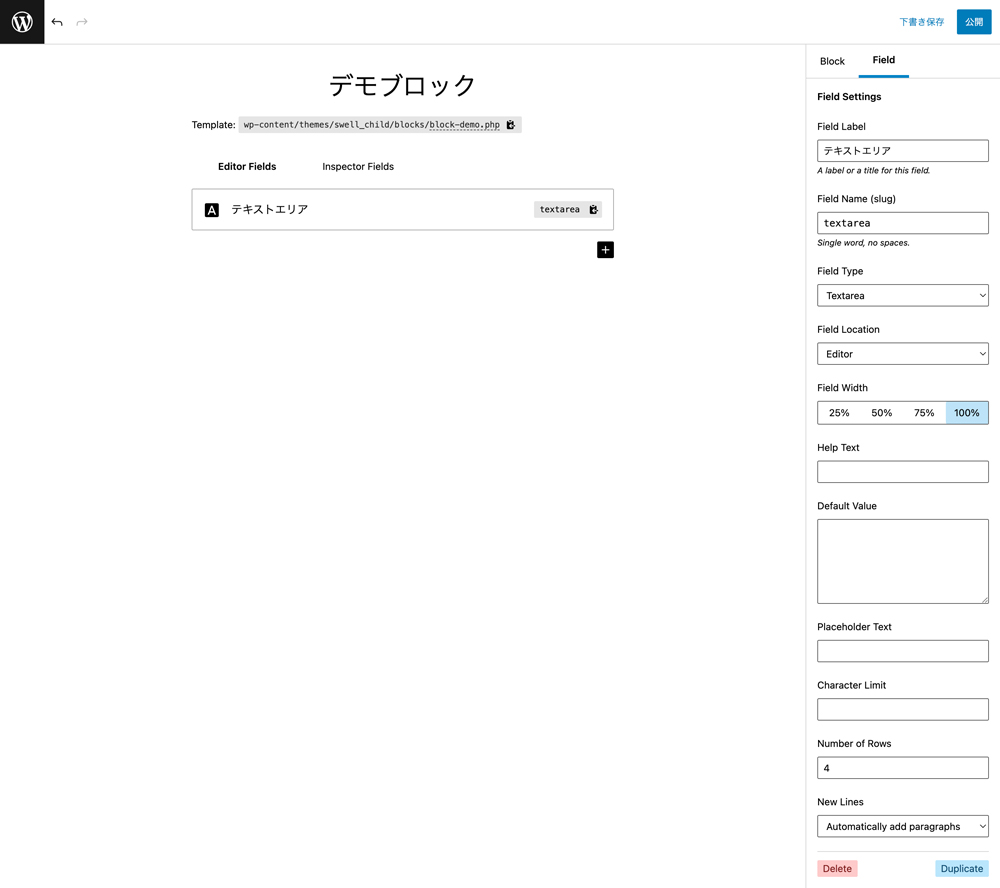
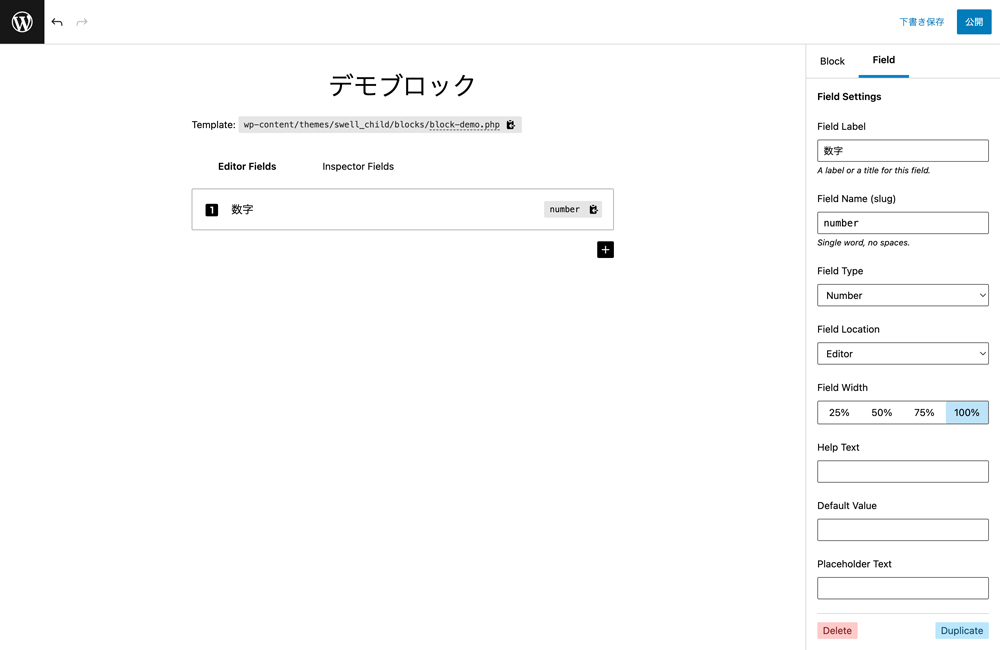
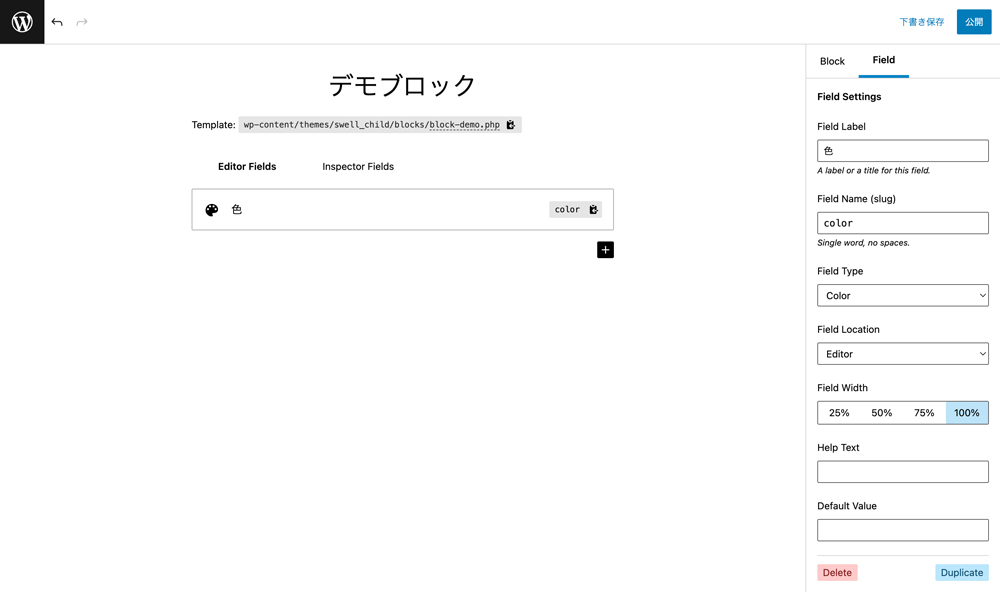
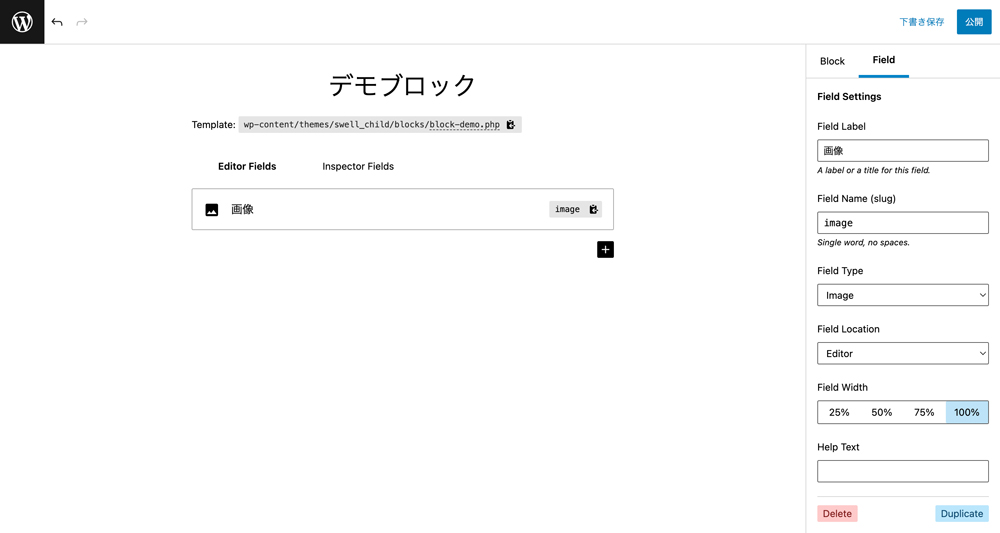
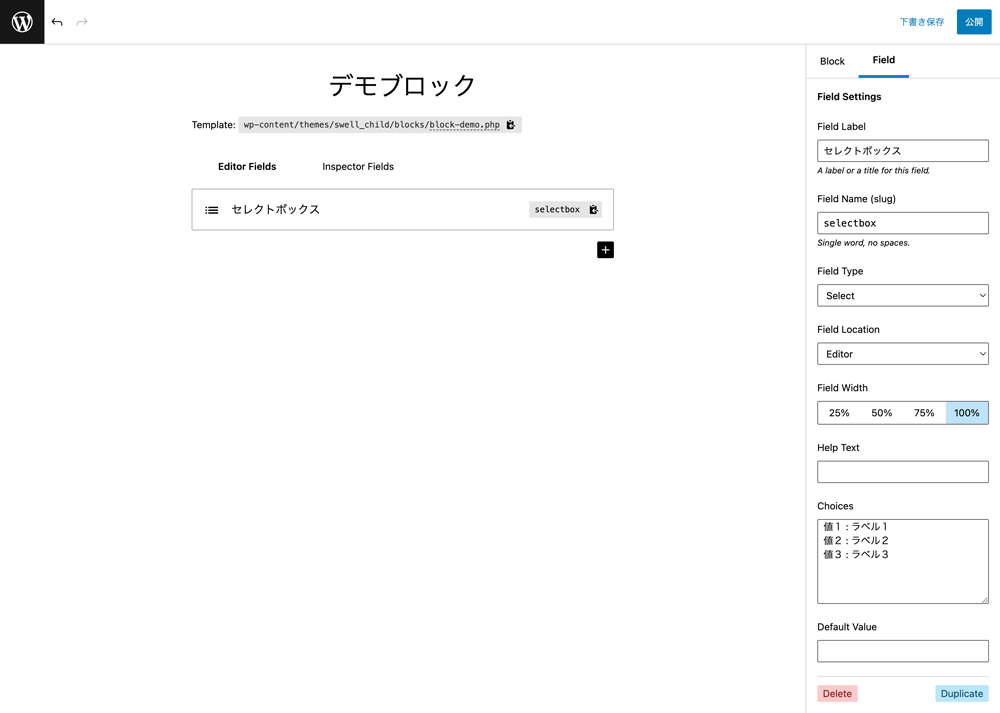
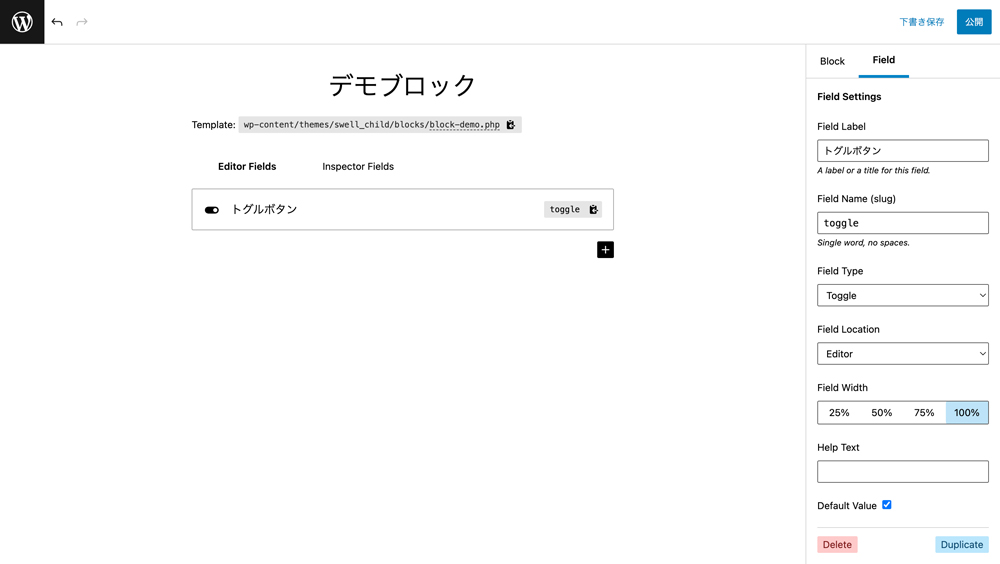
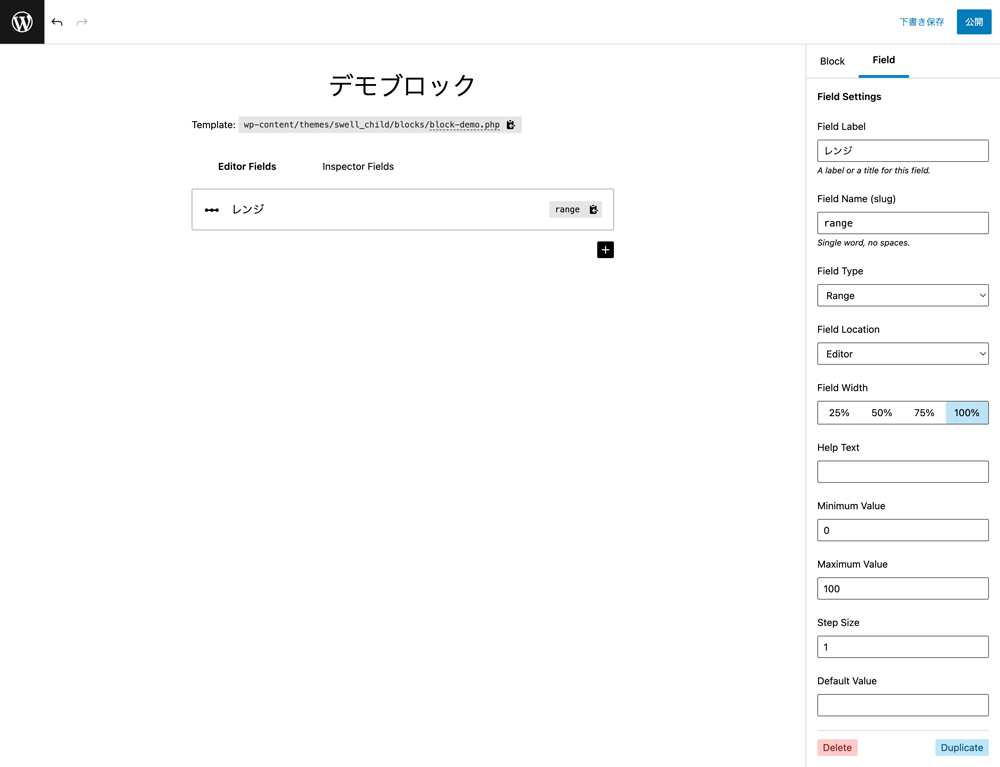
+ボタンをクリックしてブロックにフィールドを追加して、各フィールドの名前やフィールドのタイプなどを細かく設定していきます。
各フィールドタイプの詳細は一覧をご確認ください。
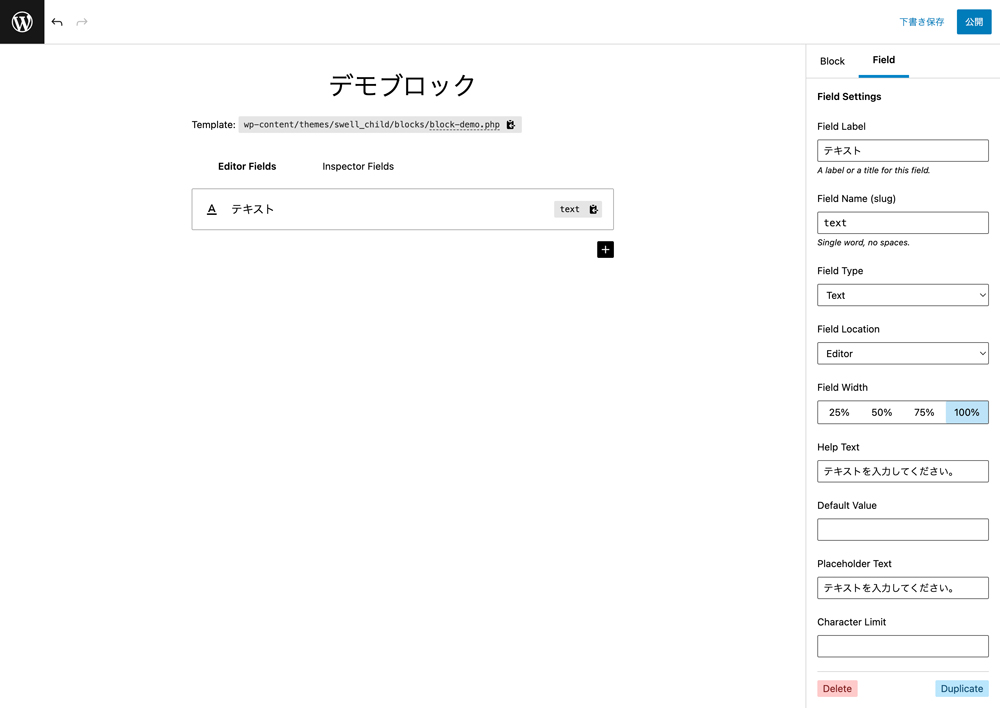
ブロックのフィールドタイプ一覧(一部)

- Field Label: ブロックを追加する時にフィールドの横に表示される項目名を設定します。
- Field Name: ブロックテンプレートでの一部としてPHPで使用されるスラッグです。
- Field Type:フィールドのタイプを選択します。(テキスト、画像、色など)
- Field Location:フィールドを表示する場所を選択します。
- Editorは、ブロック部分にフィールドを表示します。
- Inspectorは、右側のサイドバーにフィールドを表示します。
- Field Width: フィールドを表示する幅を選択します。
- Help Text: フィールドの説明するためのテキストを入力します。
- Default Value:フィールドのデフォルト値を設定します。
- Placeholder Text:フィールドが空のときに表示されるテキスト(プレースホルダー)を入力します。
- Character Limit:フィールドに入力できる最大文字数を設定します。
ブロックと各フィールドの設定が完了したら、『公開』します。
これでブロックの設定は完了です!
ブロックテンプレートの作成
現段階ではデータを入力するフィールドは設定しましたが、入力されたデータを出力して表示してくれるテンプレートファイルがありません。
なので、次にブロックを表示するためのテンプレートを作成します。
テンプレートを作成する方法は、
- プラグインからマークアップ
- テンプレートファイルを作成(PHP)
の2通りあります。
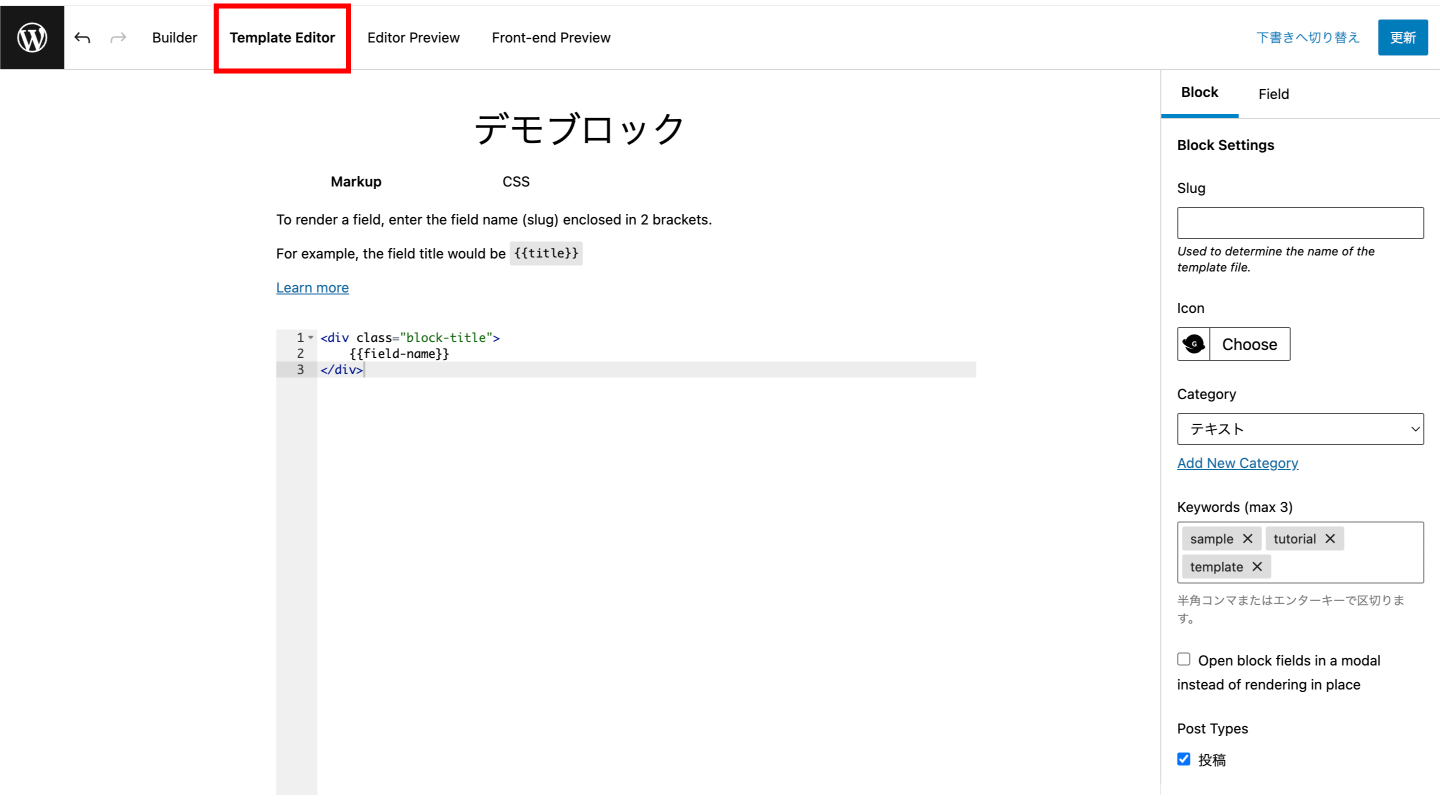
プラグインからマークアップする場合
プラグインからマークアップする場合は、ブロック管理画面上部の『Template Editor』をクリックします。

そうするとエディターが表示されるので、後は通常のHTMLとCSSを使用したマークアップ。
フィールドの値を出力したい場所に、二重の波括弧で囲まれたフィールド名(スラッグ)を入力します。
<!-- フィールドのスラッグがtextの場合 -->
<div class="block-title">
{{text}}
</div>.block-title{
color: #ff0000;
font-weight: bold;
}結果、こんな感じで出力されます。
<div class="block-title">
タイトルが入ります。<!-- 投稿画面でtextフィールドに入力した内容が出力されます。 -->
</div>
<style>
.block-title{
color: #ff0000;
font-weight: bold;
}
</style>びっくりするほど簡単です。
テンプレートファイルを作成する場合(PHP)
テンプレートファイルを作成する場合、この3つのファイルが必要になります。
- ブロックのテンプレート(表示用)
- ブロックのテンプレート(プレビュー用)
- ブロックのCSSファイル
この3つのファイルを作成して、以下の階層のように配置します。
- /WordPressテーマ
- / blocks
- / block_1(ブロックにつけたスラッグ名)
- Preview.php(ブロックのテンプレート- プレビュー用)
- block.php(ブロックのテンプレート – 表示用)
- block.css(ブロック用のCSSファイル)
- / block_2
- Preview.php
- block.php
- block.css
- / block_1(ブロックにつけたスラッグ名)
- / blocks
ブロックを公開したときに、テンプレート名と階層を表示してくれるので、こちらもぜひ参考にしてみてください。

PHPでテンプレートファイルを作成する場合、フィールドの値を取得する方法が異なります。
フィールドで設定した値は
- block_field()
- block_value()
という関数で取得・出力します。
違いは以下の通りです。
<?php
block_field('field-name'); //入力した値が出力されます。
block_value('field-name'); //値の取得のみ(出力はされません)
?>基本的には値を出力するか、取得するだけかの違いです
ちなみに各フィールドの戻り値は以下の通りです。
| フィールドの種類 | 戻り値の説明(デフォルト) | 戻り値の例 |
|---|---|---|
| text | 入力した文字列が返ります | テキストが入ります |
| textarea | 入力した文字列がpタグで返ります (設定によって変更あり) | <p>テキストが入ります</p> |
| url | 入力した文字列が返ります | https://www.google.com |
| 入力した文字列が返ります | example@gmail.com | |
| number | 入力した数値が返ります | 1 |
| color | 設定した色のカラーコードが返ります | #000000 |
| image | アップロードした画像のURLが返ります (設定によって変更あり) | https://example/wp-content/uploads/2022/05/example.png |
| select | 選択した値が返ります (設定によって変更あり) | value |
| toggle | Yes(true)か No(false)の値が返ります | Yes |
| range | 設定した数値が返ります | 10 |
| checkbox | Yes(true)か No(false)の値が返ります | Yes |
| radio | 選択した値が返ります (設定によって変更あり) | value |
また、一部のフィールドは関数によって戻り値が違う場合があるので注意が必要です。
| フィールドの種類 | block_fieldの戻り値 | block_valueの戻り値 |
|---|---|---|
| image | 画像のURLが出力されます。 | 画像の投稿ID(数字)が出力されます。 |
| toggle | Yes(true)か No(false)で 出力されます。 | 1(true)か 0(false)で 出力されます。 |
| checkbox | Yes(true)か No(false)で 出力されます。 | 1(true)か 0(false)で 出力されます。 |
とりあえず今回はこんな感じで作ってみました。
<div class="demo-block">
<p><?php block_field('text'); ?></p>
<div><?php block_field('textarea'); ?></div>
<div><?php block_field('url'); ?></div>
<div><?php block_field('email'); ?></div>
<div><?php block_field('number'); ?></div>
<div><?php block_field('color'); ?></div>
<div><img src="<?php block_field('image'); ?>"></div>
</div><div class="demo-block">
<p><?php block_field('text'); ?></p>
<div><?php block_field('textarea'); ?></div>
<div><?php block_field('url'); ?></div>
<div><?php block_field('email'); ?></div>
<div><?php block_field('number'); ?></div>
<div><?php block_field('color'); ?></div>
<div><img src="<?php block_field('image'); ?>"></div>
</div>.demo-block{
color: #ff0000;
text-align: center;
}ちなみに今回は表示の確認ができればいいので、テンプレートファイルはどちらも同じ記述にしています。
実際はプレビュー用のマークアップもしっかりした方が見やすいカスタムブロックになって、使う側にとっても親切です。
項目を並べただけですが、これでテンプレートの作成も完了になります。
ここまでしたら作成したカスタムブロックがGutenbergのブロックとして認識されるようになります。
後は作成したブロックを使うだけ!
ブロックをエディタで使用
投稿画面で自分が作成したブロックを選択します。

今回はデモブロックという名前でブロックを作成したので、こちらをクリック。
後は、各フィールドを入力していけばOKです。

正しく入力した値が表示されました。

CSSもちゃんと効いてます。
まとめ
以上、プラグイン『Genesis Custom Block』を使用したカスタムブロックの作成方法でした。
最近はかなり優良なテーマも多いので、もしかしたら出番は少ないかもしれません。
ですが、そういった優良テーマでも対応しきれない細かい要望などがあった場合に、自分でカスタムブロックを作れる選択肢を持っておくのはおすすめ!
『Genesis Custom Block』はそこまで専門的な知識がなくてもカスタムブロックが作れる便利なプラグインです!
このプラグインでカスタムブロックをゴリゴリ作って、ユーザーが使いやすいサイトにしちゃいましょう!
ただ、個人的な思いとしてはReactを扱って自分でオリジナルのカスタムブロックを作ってみたい。。
お客さんに提案するにはまだまだ技術力が足りないのでがんばるます。。