Web制作や日々の情報収集などをする際にメインブラウザとしてGoogle Chromeを使っている方は多いと思いますが、皆さんChromeの拡張機能って使ってますか?
Google Chromeの拡張機能は1クリックで簡単に使えて、しかも作業効率をアップしてくれる便利なものばかりです。
ちょっとした作業でも何度も画面を行ったり来たりするのって、地味に手間だし面倒臭いんですよね。
『チリも積もれば山となる』ではないですが、Google Chromeの拡張機能を有効活用すれば作業効率をアップさせることで時間の余裕が生まれるし、制作物の品質アップにもつながります。
今回は自分が現在使っているWEB制作で役に立つChromeの拡張機能をまとめてみました。
ご紹介したものの中で使っていないものがあれば、ぜひ試してみてください。
また、他にもいい拡張機能があったらぜひ教えていただけると嬉しいです!
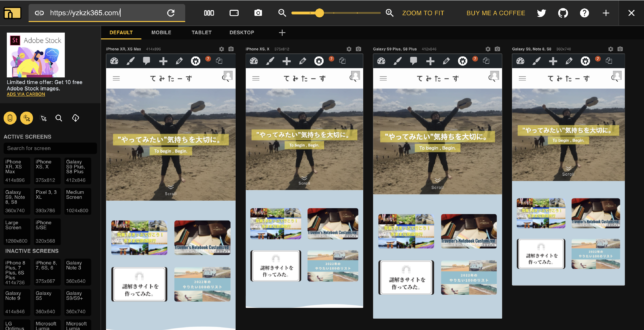
複数の画面サイズを一括表示「Responsive Viewer」
Responsive Viewerは、1つのページを複数の画面サイズで一括表示することができる拡張機能です。
今まではchromeのデベロッパーツールでその都度画面サイズを変更して確認していましたが、Responsive Viewerを使えば簡単に表示を確認することができます。

ただ、あくまで参考なので実機での確認も合わせてしておくことをオススメします。
サイトで使われているフォントが分かる「What Font」
What Fontは、サイトで使用されているフォントを確認することができる拡張機能です。
フォントの種類、ウェイト、サイズ、行の高さなどの詳細をワンクリックで確認できます。
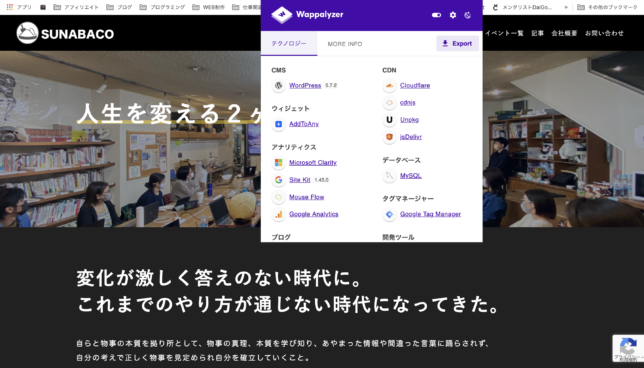
サイトで使われている言語などが分かる「Wappalyzer」

Wappalyzerは、サイトで使用されている「言語、ライブラリ、CMS」などを一覧で確認できる拡張機能です。
他サイトを参考にする時に、どのようにして作られているのか、どんなライブラリを使用しているかをチェックできるので便利。
特におしゃれなアニメーションが使われているサイトで、どんなjsのライブラリを使っているのかいるのか調べたりします。

WordPressやshopifyで作られたサイトもすぐ分かるので、よく参考にしています。
ページの色を抽出することができる「ColorPick Eyedropper」
ColorPick Eyedropperは、現在ブラウザに表示されているページの色(カラーコード)を調べることができる拡張機能です。
ページの色だけでなく、ページ内で表示されている画像の色も確認することができるので便利です。
コーディングの確認時間を短縮できる「Perfect Pixel」
Perfect Pixelは、表示しているページの背景に画像を表示することができる拡張機能です。
ページの背景にデザインカンプの画像をブラウザ上で重ねることができるので、デザインカンプ通りにコーディングできているかが一目で分かります。
コーディングの確認時間を劇的に短縮することができます。
QRコードを手軽に作成できる「The QR Code Extension」
The QR Code Extensionは、現在開いているページのQRコードを作成してくれる拡張機能です。
制作中のページをスマホ実機で確認したい際に使用しています。
vscodeのLiveServerと併用すれば現在制作中のサイトを実機で確認できるので、とても便利です。

ページ全体のスクリーンショットをワンクリック保存「Go Full Page」
Go Full Pageは、表示しているページのスクリーンショットを1クリックで保存できる拡張機能です。
サイト全体を1枚画像で出力できるので、サイト全体のデザインを一目で確認できます。
参考資料で使ったり、模写の練習する時に使ったりしてます。
IEでの表示を再現する「IE Tab」
IE Tabは、Internet Explorerで表示した場合の表示画面を再現してくれる拡張機能です。
IE11〜7まで対応しています。(現在もIE10以前のバージョンを使用している人っているのかしら。)
IE確認のためにwindowsを開く必要もないので、特にMacでコーディングをしている人にはオススメ。
ただ残念ながらデベロッパーツールの使用はできないため、レイアウト崩れなどが起きた際の原因特定は大変かも。
というか、IE対応はあとどれくらい続くのかしら。
複数のタグを1ページにまとめる「One Tab」
One Tabは、現在開いている複数のタブを1つのページにまとめる拡張機能です。
一覧としてまとめられるので見やすいし、各ページにすぐアクセスできるので便利です。
元の状態に戻すことも可能です。
Webページを保存できる「Notion Web Clipper」
Notion Web Clipperは、Webページをワンクリックで、Notion内に保存できる拡張機能です。
調べものをしている時に参考になった記事をまとめるのに便利です。
以前はevernoteを使ってましたが、最近はNotionを使うことが増えてきたので、こちらを使用しています。
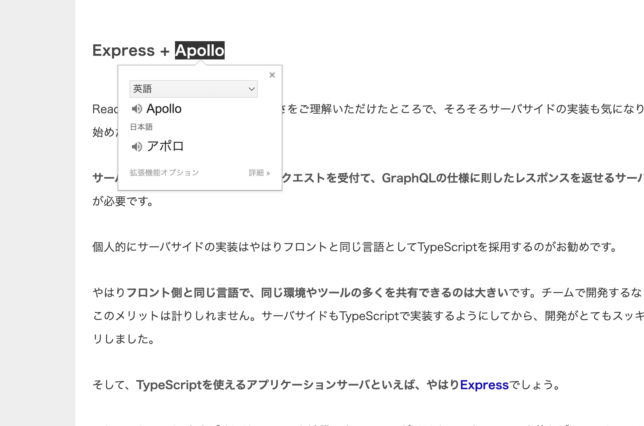
英語のドキュメントを読む時に便利「Google翻訳」
Google翻訳は、その名の通りGoogle翻訳を開いているブラウザで使用できる拡張機能です。
この拡張機能を使わずとも英語翻訳はできますが、この拡張機能を使うと翻訳したい部分をドラッグするだけでポップアップで翻訳を表示してくれます。

調べものをしていて英語のドキュメントを読む時にめちゃくちゃ助かります。


