仕事でサイトのローディングアニメーションを新しく作る必要があったので、SVGアニメーションに挑戦してみました。
ちなみにSVGアニメーションはこんなやつです。
See the Pen svg animation by yozacchi (@temitarz) on CodePen.
gifや動画などと違い、ベクター形式であるSVG特有の滑らかな動きでリッチ度が増しますよね。
色んなサイトとかで見たことはあるけど、実際作るのは難しそうだと思ってたんですが、やってみたら意外と簡単。
手順はたったのこれだけ。
- 画像をsvg形式で書き出し
- CSSでアニメーションをつける
イラレやフォトショがちょこっと使えて、css書ければすぐ作れると思います。
自分がやってみた手順
1.画像をSVG形式で書き出し
今回はイラレで書いた文字をSVG形式で書き出しました。
SVG形式はソースコードとしての利用、画像としての利用と2つありますが、今回はソースコードとしての利用です。
参考にした記事はこちら。
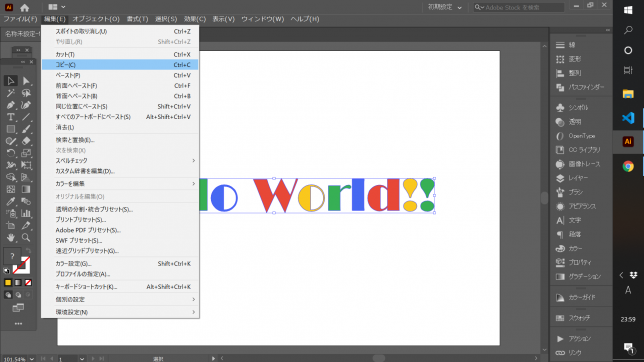
書いたオブジェクトを選択したまま、「編集」→「コピー」でSVGのソースコードが取得できます。

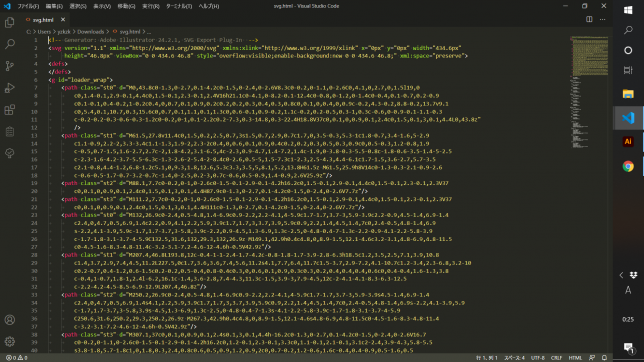
pathの大量の数字の羅列に多少面食らうけど、それ以外は特に普通なhtmlです。

この数字と文字の羅列が画像になるのかと思うと、凄いですよね。
2.CSSでアニメーションをつける
CSSでのアニメーションは小林|Webクリエイター (@pulpxstyle)さんのツイートを参考にしました。
この方のツイートは本当に有益なことばかりなので、コーダー、フロントエンジニア、デザイナーの方はフォローをおすすめします。
SVGのCSSアニメーション実装方法。
SVGファイルをテキストエディタで開きソースコードを取得。① オブジェクト塗りつぶし
② 線の色
③ 線の太さ
④ 線の間隔
⑤ 線の開始位置
⑥ アニメーション設定印象的な表現をつけたい時に使えるので覚えておくと便利です。
↓リプ欄に動画あります。 pic.twitter.com/nP6n7xjmt3
— 小林|Webクリエイター (@pulpxstyle) September 24, 2020
基本的にコピペでそのまま動きますが、理解した上でそれぞれの値をいじったりするとアニメーションにも変化が出るので面白いです。
/* パスの初期設定 */
.svg_text path {
fill: transparent; //図形の塗りつぶし
stroke: #E18726; //線の色
stroke-width: 1; //線の太さ
stroke-dasharray: 1500; //線の間隔
stroke-dashoffset:0; //線の開始位置
animation:path 3s ease-in forwards; //アニメーション
}
@keyframes path{
/* ▼線のみ描画ここから▼*/
0%{
fill: transparent; //図形の塗りつぶしの色を透明
stroke-dashoffset: 1500;
}
90%{
fill: transparent;
stroke-width: 1;
}
/* ▲線のみ描画ここまで▲*/
/* ▼図形の塗りつぶしここから▼*/
100%{
fill: #E18726;; //図形の塗りつぶしの色を#E18726
stroke-width: 0;
stroke-dashoffset:0;
}
/* ▲図形の塗りつぶしここまで▲*/}書き出したパスを指定して、それぞれに色やアニメーションを指定してあげます。
アニメーションは、
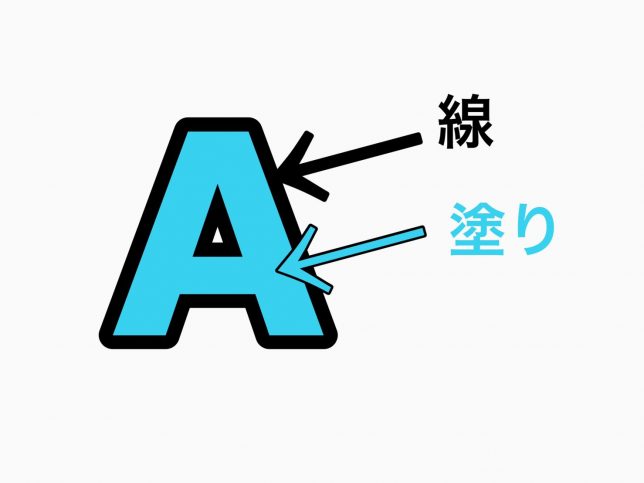
0%~90%では、fill(図形の塗り)は透明のまま、枠線(stroke)だけ描画する。
90%~100%で枠線(stroke)を消しつつ、fill(図形の塗り)を指定した色に、
という流れです。

個人的な意見ですが、fillとかstrokeなどはドットインストールのCanvas講座をやっておくと、より理解が深まる気がします。
ちなみに今回は1つのパスにしかCSSを書いていませんが、それぞれのパスに違うアニメーションや色を設定すれば、より複雑でオシャレなアニメーションになると思います。
手書きのような動きのあるアニメーションが実装できることで、色々な表現ができるようになるので今後も機会があれば使ってみたい。
なお、今回結構かわいいアニメーションができたのですが、クライアントより「そもそもアニメーションはいらないのではないか?」と言う話になり、日の目を見ることはありませんでした(笑)
せっかく学んだので、SVGで遊んでみることに。
魔法陣が出現するアニメーションです。
中二心を満たすために作ったので、お試しください(笑)
参考記事
アイビーネットさんの記事では、svgに関連した各種プロパティの細かい説明もあるので、より詳しくアニメーションを調整したい方はこちらの記事も読んでいるといいかもしれないです。




