どうも、よざっちです。
レスポンシブなサイトを制作する中で、
- PCとスマホで違う画像を表示したい
- PCでは表示したいけど、スマホの時には非表示にしたい
という時がありませんか?
非表示にしたりPCとスマホで画像を切り替えたりする時にそれぞれのクラスに処理を書いていると、後々編集をする時に面倒だったりします。
そんな時に便利なのがCSSのメディアクエリとdisplayプロパティで対応する方法。
覚えておくと便利です。
PCとスマホで表示を切り替えるためのコード
<div class="pc-only">
パソコンでだけ表示されます。
</div>
<div class="sp-only">
スマホでだけ表示されます。
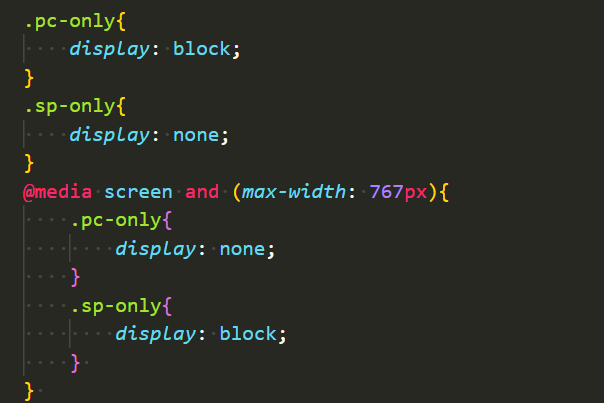
</div>/* パソコンで見た時はclass名pc-onlyだけ表示 */
.pc-only{
display: block;
}
.sp-only{
display: none;
}
/* スマホで見た時はclass名sp-onlyだけ表示 */
@media screen and (max-width: 768px){
.pc-only{
display: none;
}
.sp-only{
display: block;
}
} クラス名は自分が分かれば何でも大丈夫です。
具体的に何をしているかというと、
メディアクエリで、PC用とスマホ用の2種類のクラスを用意します。
そして、それぞれ画面の幅によって表示・非表示を設定します。
PC用とスマホ用の2つのタグを用意し、それぞれのクラス名をつける。
です。
PCの画面幅の時にはpc-onlyのクラスを持つタグはdisplay:blockで表示、sp-onlyはdisplay:noneで非表示になります。
同じくスマホの画面幅の時にはsp-onlyのクラスを持つタグが表示、pc-onlyは非表示になります。
PCとスマホで違う画像を表示する
たとえば、PCとスマホで違う画像を表示したい際には、PC用とスマホ用の画像、それぞれにクラスをつけてあげれば違う画像を表示することができます。
<div class="pc-only">
<img src="https://stat.ameba.jp/user_images/20150111/01/summer-raptor/44/c5/j/o0300040013185887234.jpg?caw=800" alt="">
</div>
<div class="sp-only">
<img src="https://buzz-buzz.online/wp-content/uploads/2017/01/espower03-200x300.jpg" alt="">
</div>例えばカルーセル(スライダー)で縦横比の違う画像を表示したい時に使うと便利です。(jsでやる方法もあるけど)
以下のDEMOではPCで見ると江頭2:50さんが、スマホで見るとエスパー伊東さんが表示されるはずです。


スマホでだけ改行する。
PCとスマホでは画面幅が違うため、「PCでは普通に読めても、スマホでは変なところで改行されている」なんてことがよくあります。
そんな時にはsp-onlyというクラス名をつけた<br>タグを入れてあげると、スマホでのみ改行されます。
<p>
山路を登りながら、こう考えた。<br class="sp-only" />
智に働けば角が立つ。<br class="sp-only" />
情に棹させば流される。<br class="sp-only" />
意地を通せば窮屈だ。<br class="sp-only" />とかくに人の世は住みにくい。
</p>以下のDEMOだと、スマホの場合「。」ですべて改行されているはずです。
智に働けば角が立つ。
情に掉させば流される。
意地を通せば窮屈だ。
とかくに、人の世は住みにくい。
インライン要素を表示・非表示にする。
あまりないですが、インライン要素を表示・非表示にしたい際にはdisplayプロパティをinlineにすれば解決です。
クラスを付与するだけなので簡単です。
PC用とスマホ用の2つのコードを書くことになるので、多用すると冗長になってしまいます。
ですが、細かい部分のレスポンシブ対応(例えば、テキストの改行など)効果的に使えばクラス名をつけるだけなので、とても便利です。
覚えておいて損はないんじゃないかなと思います。
もちろん、これはFlexboxにも応用できます。
.fbox{
display: flex;
}考え方としてはBootstrapのような感じなんでしょうか?
1つのクラスに1つの機能を持たせるようなイメージ。
ぜひ活用してみてください。