ホームページ制作第2弾として、自分のポートフォリオサイトを作ってみました。
自分が提供できるサービスや作品の紹介サイトでありながら、案件獲得のための見本も兼ねていたのでアニメーション多め。
色々と頑張った甲斐あって、評価も上々でした。
さいしょの画面の左下のにょろにょろしてるやつとかいい!!芸が細かい感じがしてこだわりが伝わってくるw https://t.co/k7GBZWiBi1
— カンパネルラ(‘.SUNABA’) (@campa_rabb) 2019年8月12日
アニメーションがものすごく心地いい!!
めっちゃクオリティ高い!!!!
これはマジですごい https://t.co/bPKVpK8gew— しょーやさん@SUNABACO (@shoyagraphy) 2019年8月12日
通っていたプログラミングスクールの講師の方からこんなお言葉をいただいて、もう涙ちょちょぎれました(笑)
その他の嬉しコメントも「いいね」&スクショの嵐。
制作途中でもう何十回と見ているので自分ではその出来不出来が分かりませんが、褒めてもらえると素直に嬉しいですね。
さて、今回も自分用メモとして参考にした記事をまとめてみました。
誰かのお役に立てれば幸いです。
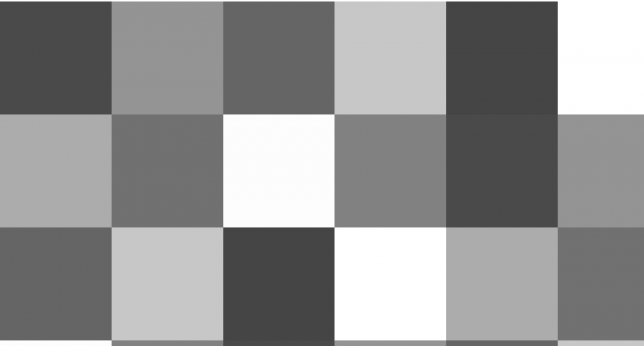
モザイクのアニメーション
サイトを読み込む際のモザイクみたいなアニメーションはグリッドを使いました。

こんなやつ。
画面をマス目で区切っていくグリットレイアウト。
列と行の数、そして幅を指定してあげるだけでマス目が完成。
今回は区切ってjQueryで時間をずらしてフェードアウトさせていくだけでしたが、使いこなせるようになったらすごい便利そうです。
レスポンシブ対応について
前回はCSSファイルをスマホ版とPC版の2つ作りましたが、今回は1つのファイルにまとめました。
その時に非常に便利だったのが、これらの記事。
SASSでmixinをうまく使って、幅や高さをpx以外で指定してあげるとレスポンシブサイトを作成するのが楽でした。
あと地味に役に立ったのがこれ。
要素に合わせて「びよーん」と伸びがちな画像の比率をしっかりと固定してくれます。
CSSのアニメーションについて
前回はanimateメソッドでパパっと作ったので、今回初めてCSSのアニメーションに触れました。
 よざっち
よざっちとか思ったけど、これ読んで何となくだけど理解しました。
あと、CSSを書きやすくするためにSASSを使ったはずなのに、keyframeやanimationをどう書けばいいか分からない問題が発生。
そんな時に役立ったのがこちらの記事。
メディアクエリやアニメーションなどmixinで定義しておくと後々めちゃくちゃ便利ですね!
あとアニメーション繰り返すの?一回で終わらすの?という疑問に答えてくれたのがこちらの記事。
アニメーション、奥が深い。
スクロールして表示領域に入ったら始まるアニメーション
前回はプラグインをそのまま使ってましたが、今回は自分で調べて一から作ったアニメーション。
その中で大事なのが、画面に表示されたら始まるイベントです。
これを実装するために役立ったのが、こちらの記事。
スクロールした現在地や要素の位置を取得したりする方法を学べました。
これは一度覚えると色々なものに応用できそうです。
if文とかで発動条件を指定するとき、それぞれの値をconsole.log();で出力してあげると分かりやすいかも。
ちなみにスライドするとヘッダー部分の背景色がつくのも、これを使っています。
ボックスの枠に沿ってボーダーの線が走るアニメーションについて
今回のサイトで一番評判がよかったのが、サービス紹介部分のボックスに沿って線が走るアニメーション。

この部分はこの記事を参考に作りました。
この記事ではブロックの周りをボーダーが回っていますが、僕のサイトでは移動の方向とスタート位置を変えています。
さらに中の文字をフェードインするエフェクトをつけて、あの形になりました。
今回の「てみた」
多分もっと色々な記事を参考にしたはずだけど、覚えているのはこれくらいでしょうか。
今回は作っているうちにだんだんと自分が成長しているのが感じられて、楽しかったですね!
しかも、今回はサイト設計の段階でしっかり時間をかけたので、コーディング作業自体は割とスムーズにいきました。
(初めて作るアニメーションは調べながらなので、時間はかかったけど。)

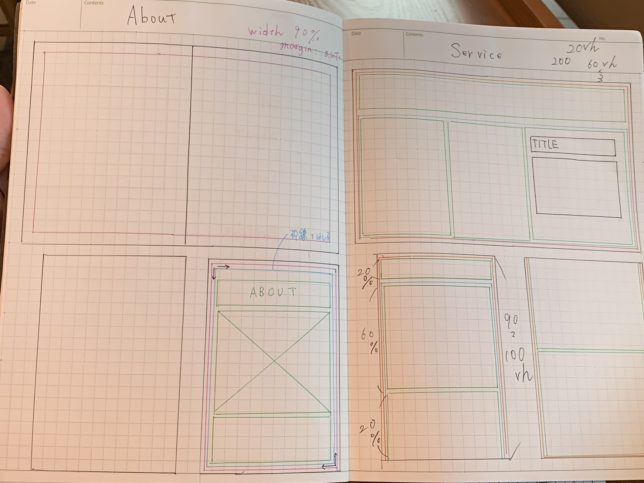
こんなやつ。
ボックスを考える上で、枠組みだけのワイヤーフレームって大事。
そして、やっぱり自分が作りたいものを作ると楽しい上に成長が早い気がする!
今後も色々と思いついたものをカタチにしていく力を磨いていきたいと思います!


