3日目まではWebページがどうやって自分のブラウザで表示されるかを勉強してきました。

そして、今回からは実際にHTMLやCSSを使って、Webページを書いていく写経を実践。
 よざっち
よざっち文字や画像が思った場所に配置されてなかったりと色々と苦戦しました。
HTMLやCSSの記述に関してはネット上に書かれている記事が多いので割愛するとして、今回は講義中に気になったポイントをメモ。
メモを頼りに書き起こししているのと、自分用のメモなので書かれている量にバラつきがありますが、あしからず。
ファイルとディレクトリ
あまり耳馴染みがない言葉なので混乱しましたが、呼び名が違うだけでディレクトリは「ファイルの入れるフォルダ」のこと。
ファイルとディレクトリの関係は、「書類」と「書類入れ」に例えると分かりやすいです。
- ファイル→書類
- ディレクトリ(ファイル)→書類入れ
ディレクトリとファイルは厳密には違うそうですが、同じものと考えていいそう。
「ファイル」と「フォルダ」の違い|「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
絶対パスと相対パス
コードを書いていて、別のファイルやディレクトリから「これが欲しい!」と引っ張ってきたい時は、そのファイルやディレクトリの場所を書き込まないといけません。
そのファイルやディレクトリのある場所がパス。住所みたいなものです。
そのパスの書き方には、
- 絶対パス
- 相対パス
の2種類があります。
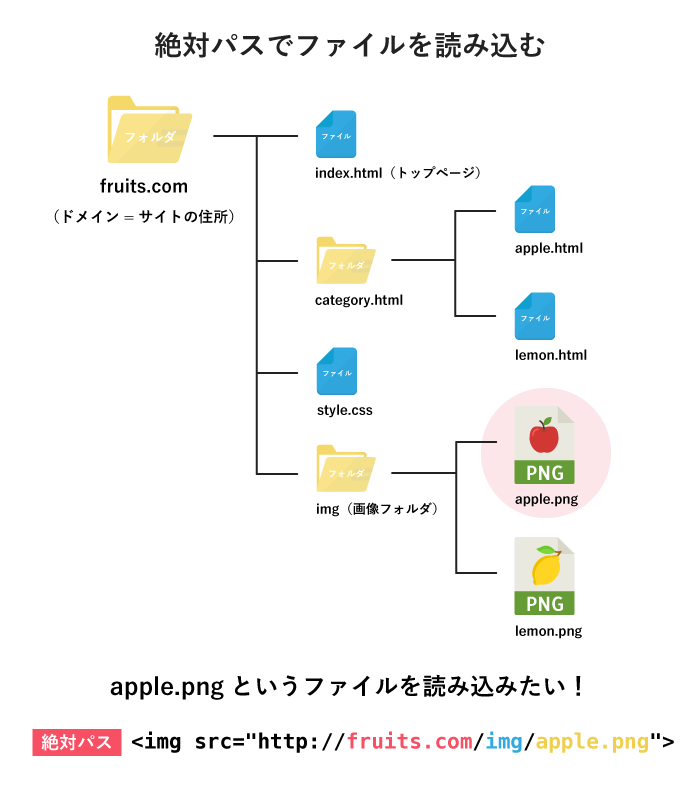
絶対パスはURLでページを指定して、目的地(情報)がどこかをピンポイントで伝えます。
つまり、どこから見ても同じ場所を示すことができる絶対位置を示します。
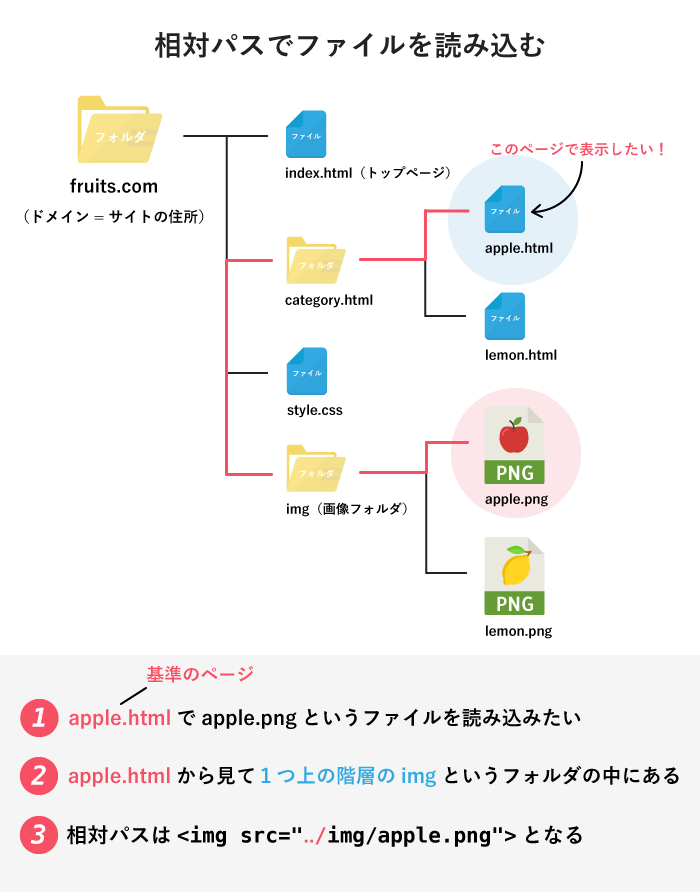
一方、相対パスは自分がいる場所を基準にして、目的地(情報)を伝えます。
つまり、自分がいる場所によって、書くパスが違うということ。
これを間違えると、欲しいファイルが読み込まれないのでVScodeの予測変換を使うといいかも。
絶対パス、相対パスの違いや書き方については以下の記事を参照。
URLを移しても作用し続ける為、同じ階層の時は基本的に相対パスにしたりと、それぞれにメリットはあるので適宜。
classとid
HTMLにおいて、特定の要素を指定するclass属性とid属性。
classとidの違いは、その「使用回数」にあります。
- class:何回でも同じclass名を使うことができる
- id:1つのHTML文書内で同じid名を使うことができない
でも、「1度しか使えないidなんて意味あるの?」と思っていたら、先生曰く
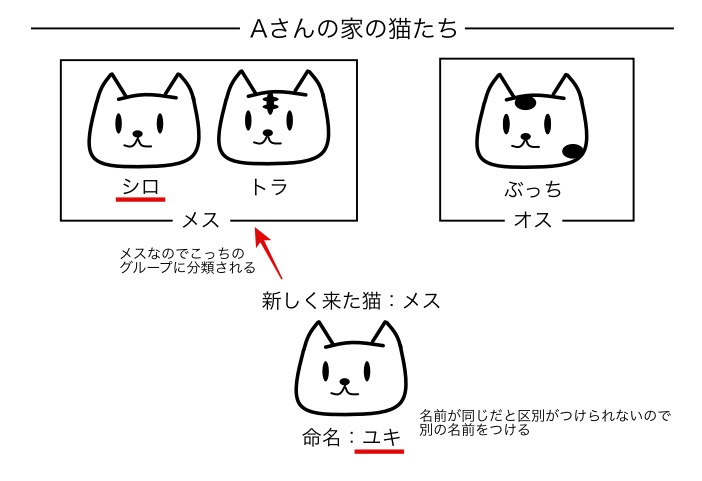
- classは学級名
- idは出席番号
であるとのこと。
classという大きいグループでまとめながら、その中でさらに個別に何か指定したい時にidを使えるよねって話。
ちなみに下の画像の場合だと名前がidになります。分かりやすい。
classとidが指定されたら、idが優先されます。
そこらへんの属性の優先度に関してはこちらの記事を参照。
最強のプログラミング勉強法が写経
というわけで、写経。
同じように書いているつもりなのに、表示されるページが違うことがありました。意味が分かりません。
全てのコードを自分で打つと、打ち間違いも出てくるし大変なので使えるところはEmmet(エメット)やショートカットキーを積極的に使っていきましょう。
リセットCSSとは?
リセットCSSとは、ブラウザによって異なるデフォルトのCSSを打ち消してブラウザ間の表示を揃えるためのCSSファイルのこと。
見た目をこちら側で何も指定しない場合、そのブラウザに標準で設定されている見た目で表示されます。
そのブラウザごとに異なるデザインが表示されてしまうことを防げるというメリットの方が圧倒的に大きいです。
リセットCSSは、CDNを使ったりコードをコピペするだけで簡単に導入することができるので、Webサイトをコーディングするときには正しくリセットCSSを使用するようにしましょう。
2019年版!おすすめのリセットCSSまとめ | Web Design Trends
分からないことを自分で調べる検索のコツ
分からないことを自分で調べて、情報を引っ張ってくるスキルは現代でとても大事。
しかし、何が分からないかが分からない時もあります。そこで色んなアプローチで情報を集めてみましょう。
HTMLのボックスモデルという考え方
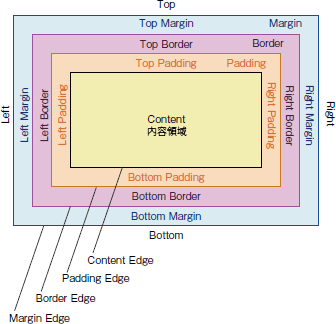
HTMLの全ての要素は、このボックスという概念によって成り立っています。
ただ、文字や画像が白い画面に浮かんでいるんではなくて、それぞれが箱の中に入って並べられていると考えるとWebページを作る時にイメージがしやすかったです。
構成している箱が分からなかったら背景色をつけて見やすくしてみるのひとつの手。
あと、Twitterに面白い考え方があったので、合わせてシェア。
俺用メモ。
padding marginの違い、というかいつもどっちがどっちかわからなくなる。
paddingはpadの現在分詞形。
パッドは詰めるもの。
身体という要素にくっついてるのが肩パッド。
服が身体と外気を遮るborder
ボーダーの外がmargin.#progate#俺用メモ pic.twitter.com/NFG6bXiFl4— hayat0 はやと (@MasuraoProg) October 31, 2018
CSSのdisplayとは?
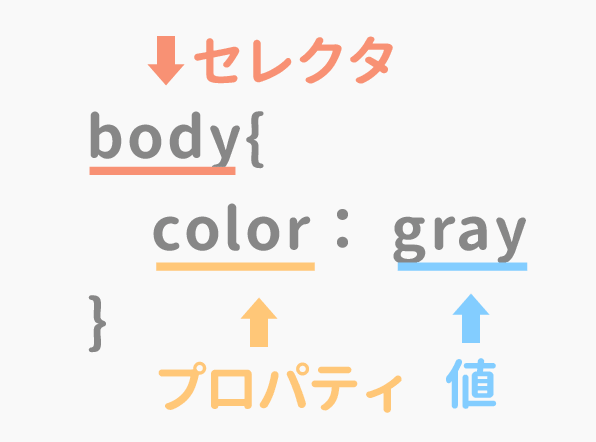
cssのプロパティの一種で「要素をどうやって表示するか?その形式を決めるもの」です。
ざっくり説明すると、
- block(ブロック)→要素が幅いっぱいに広がる、文字通りブロック。縦に並んでいく。
- inline(インライン)→要素が横に並んでいく。イメージとしては行の一部でWordに文字打っている感じ。
- inline-block(インラインブロック)→両者のちょうど中間。中身はブロックで、並びはインライン。
- none(ノーン)→非表示。
他にもインライン要素では、高さと幅を指定できなかったり、((中の文字の大きさなどに依存するため))ブロック要素を中央揃えにするにはmargin:0 auto;にして、中の内容領域を指定してあげないと機能しないなど、特徴があります。
それぞれの細かい特徴や配置に関することは、こちらの記事をチェック。
display:noneとvisibility:hiddenの違い
visibility:hiddenは名前の通り、要素はあるけど見えない状態。
display:noneは、要素も取得されず、完全にその場にない扱い。
Flexbox(フレックスボックス)とは?
簡単にレイアウトができてしまう、超便利な優れもの。
progateではfloatでレイアウトを組んでいますが、現在はこちらのFlexboxの方が主流です。
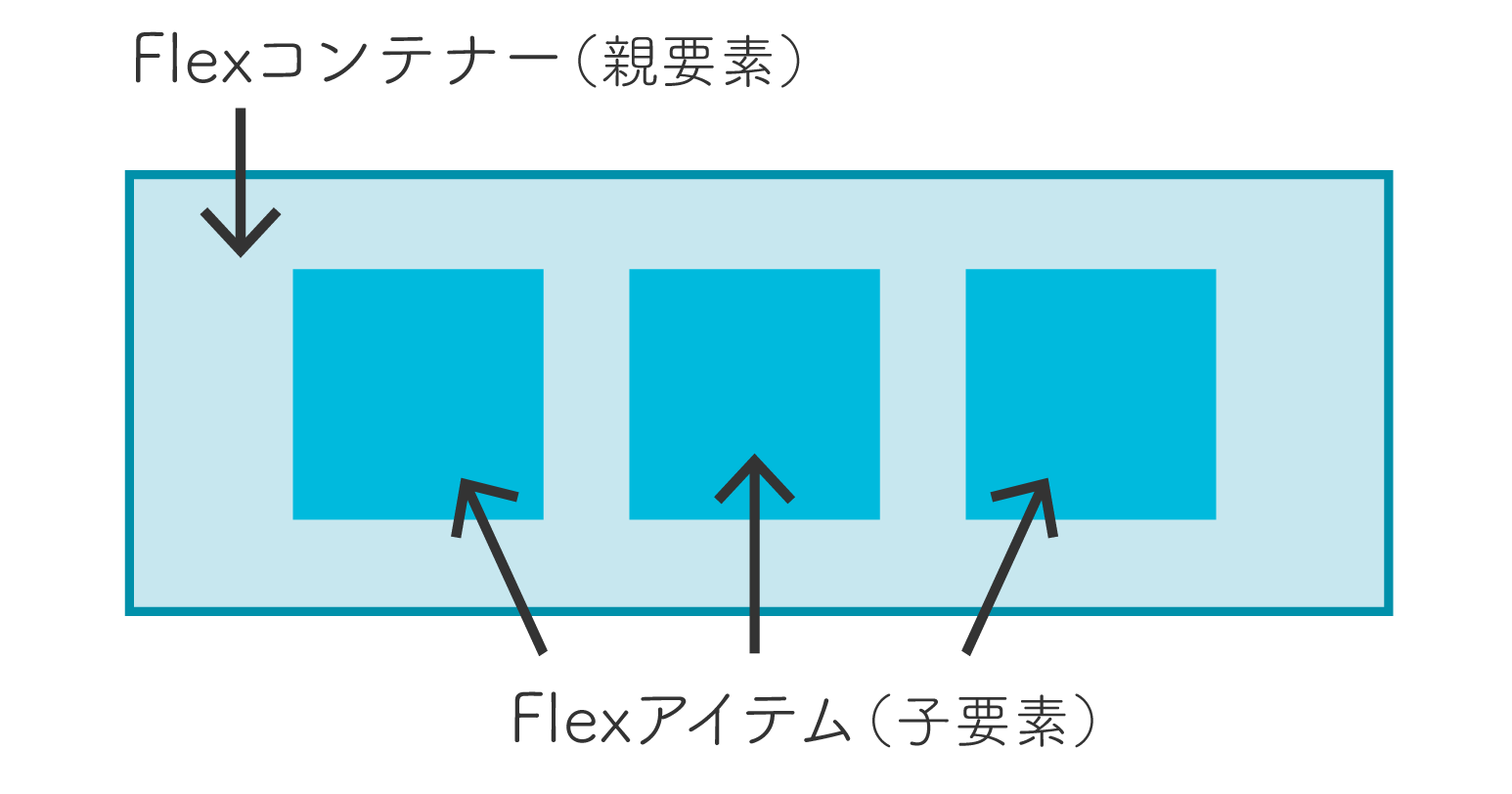
基本的な考え方としては、
コンテナの親要素の中にアイテムである子要素を入れて、あとは指定するだけ。
箱である要素にdisplay:flexとだけ指定してあげて、あとは子要素にどう並べたいかの指定をするだけで簡単に出来ます。
メディアクエリって?
ブラウザの画面サイズに応じてCSSのスタイルを設定できる手法で、レスポンシブなWebページをつくる上でとても重要です。
画面の表示幅の最大値もしくは最小値を設定して、見る端末によって表示する内容を変えることができます。