前回の記事でも書いた通り、本で基本的な使い方は一応学んだillustrator。

同じ本を何度も繰り返し読み直したり、また新しい本で学ぶことも考えたのですが、それよりも一通り使えるようになったのだから実践あるのみ!
「瞬間男子」のりっくん(@rikkunblog)の記事を読んでそう思ったので、この記事を参考に俺もロゴを写経してみる事にしました。
[blogcard url=”https://rikublog.jp/illustrator-practice”]
参考:イラストレーター初心者のオススメ練習方法は企業のロゴを書き写す|瞬間男子
8日目 マツモトキヨシ

時間:55分(累計360分)
新しく覚えた事:パスの単純化、アンカーポイントの削除と追加、文字の縁取り
まずは簡単なものからと今回取り掛かったのは「マツモトキヨシ」
 よざっち
よざっちと思ってたんだけど、実際やってみたらこれが地味に難しい。
文字をアウトライン化した後、ちょこちょこいじってたけど、どうしても直線にならず、もんにょりとした中途半端な直線に。
これだけ色んな機能付いてんだから、パパっと曲線を直線に出来る機能くらいあるでしょ!と思って調べてみたら本当にあった(笑)
参考:ベテランほど知らずに損してるIllustratorの新常識(6)|Adobe Creative Station
文字を選択して単純化したら、あら不思議。あんなに苦労してたのが、一瞬で直線に。
勢いあまってマツモトの「マ」の字がものすごい尖ってしまったけど、初めてにしては上手くできたんじゃないでしょうか?

実際に自分で真似してみて思ったのが、普段何気なく目にしているロゴって実は相当考え抜かれて作られてるんだなぁということ。
いやぁ奥が深い。
9日目 ミニストップ

時間:80分(累計420分)
新しく覚えた事:線の角を丸くする
今回は大好きなコンビニ「ミニストップ」のロゴ。
折れ線を書いて縁取るのは昨日やったので、問題なくできました。
今日覚えたのは「角を丸くすること」
おおまかなアウトラインはすぐ描けたけど、カクカクと尖った図形や文字の角を丸くして、ミニストップのふんわりとした感じを出すのに結構時間がかかりました。
ホント痒い所に手が届くというか色々な機能があって知れば知るほど奥が深いイラレ。
上手に使いこなせることはあっても、全部の機能は使いこなせない気がしてきたよ(笑)
にしてもやればやるほど時間が増えていって、今日は80分もパソコンに向かってました。
時間に余裕がある早朝にやってたっていうのもあるけど、それにしても夢中になってやってたよ。
もしかして、こういう作業好きかもしんない。

線の端を丸くする
10日目 セリア

時間:80分(累計500分)
新しく覚えた事:図形の周りに文字を入力する
今まではアートボードに図形を描いて、色を塗るというものでしたが今回はパーツとして色々な図形を作ってから重ねていくという形でした。
と言っても、描くのに調べたのは手前の100の円のための「図形の周りに文字を入力する」方法くらいであとは今までの知識で出来ました。
後は左下の色が重なる部分の透明度や色の濃さを調整するのに少し時間がかかったかも。
完全に再現とまではいかないけど、近いところまでは行けたはず。

そして文字の曲線がやっぱり難しい。遠目で見たら気にならないけど、近くで見るとやっぱりいびつ。
昨日のミニストップと違って、今回は文字の部分を最初から線で引いてみて後で調整していく形に。
昨日より自由度は高いけど、曲線がどうも滑らかじゃない。。どうやったら滑らかな曲線が描けるのかが課題。
図形に沿って文字を入力する
11日目 SNS系アイコン4種

時間:150分(累計650分)
新しく覚えた事:スポイトで画像から色を抽出、図形(パス)の分割
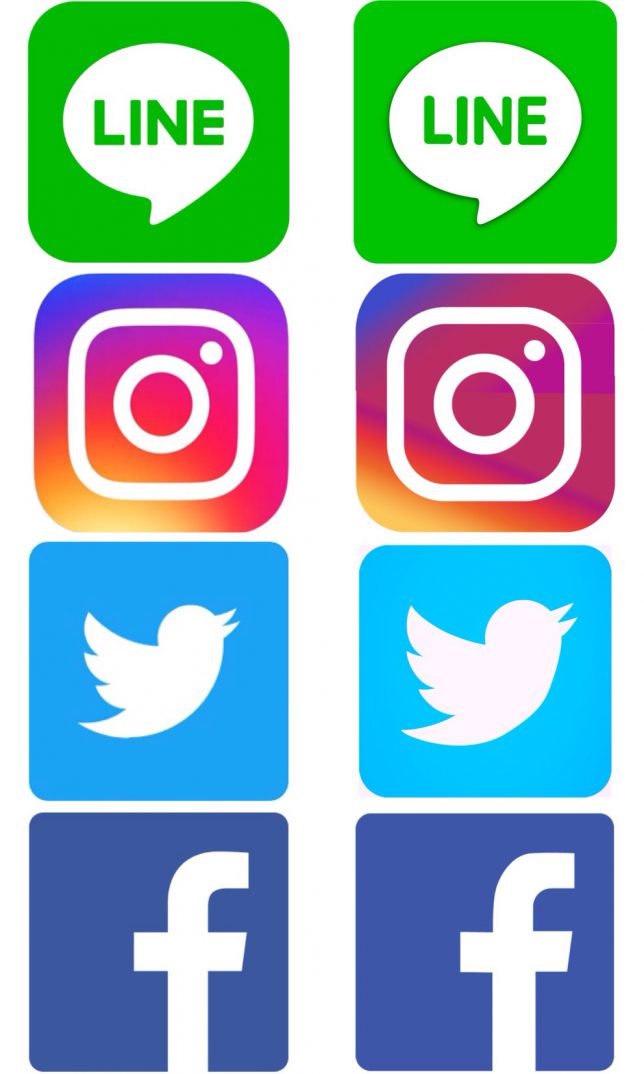
今回SNS系のロゴ4つ描いてみました。
基本的な枠組みを組んで色を塗る作業には時間はそこまでかからなくなりました。
それぞれのアイコンも1つ作成するのに30分程度。
Facebookに関しては10分かかりませんでした(笑)
じゃあ何でこんなに時間がかかったのかというと、それはInstagramのアイコンのグラデーション。
Instagramのアイコンのグラデーションがどう広げたらこういうグラデーションになるのか?
色々試してみましたが、時間が来てしまったので途中で断念。。

左がオリジナル、右が自作したロゴ。
12日目 Googleアドセンス

時間:45分(累計695分)
新しく覚えた事:なし
12日目の今日はみんな大好きGoogleアドセンス。
特に難しくなく、シンプルなデザインだったのですぐ出来ました。
しかし、色々真似すればするほど世の中のデザインの凄さが分かります。
シンプルだからといって、すごくないわけじゃないんだよね。

13日目 イトーヨーカドー

時間:50分(累計745分)
新しく覚えた事:パスファインダーを使った図形の分割
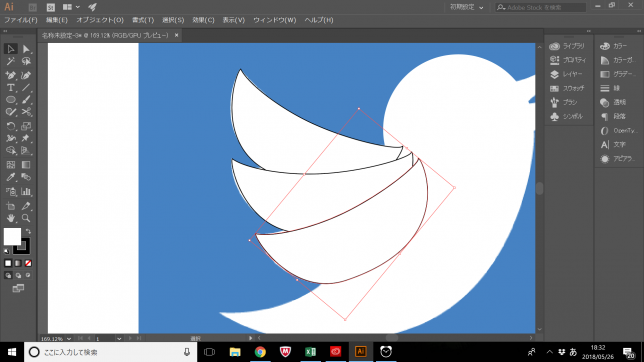
今日は実は結構好きなデザイン、イトーヨーカドー。
もうここまで来ると鳥の部分を作るのは、そこまで苦労しませんでした。

ただ鳥の形づくりまでは15分くらいで出来たけど、上下で色分けするのに四苦八苦。
パスファインダーで1つの図形を分割する出来る事を知って、なんとか複数の色を振り分けることが出来るようになりました。

ってかイトーヨーカドーって上下青になるとTwitterみたいだね(笑)

途中で生まれた青いイトーヨーカドー。
パスファインダーで1つの図形を分割
参考:パスファインダー「分割」で1つのオブジェクトに複数のカラーを割り当てる|アドビ認定インストラクター・まきのゆみの Adobeデザイン系ソフト マスター教室
14日目 オリンピックエンブレム最終候補D案

時間:90分(累計835分)
新しく覚えた事:特になし
ロゴ写経最終日は東京オリンピックの最終候補の4つから個人的に好きなD案の「朝顔」をチョイス。

作り方が当たってるかは分からないけど、今までで一番の時間をかけて何とか再現。

作ってみて改めてプロのデザイナーというのはすごいなぁという事。
そもそもこんなデザインを思いつくのが凄いし、線の太さや色味、角度がちょっと違うだけで大分印象が変わってしまう。
当たり前のことではあるけど、illustratorを使える事とそれを駆使してイラストをつくるのは全く別という事を改めて感じた。
元々しっかりオリンピックや日本をしっかり表現してる上に、おしゃれでカッコイイデザインだとは思ってたけど、自分が描いてみる立場になって改めてこのデザインのすごさが分かる。
プロ、すげぇ。
初心者が2週間イラレを使った感想
使い始めてから2週間。
最初の苦手意識は嘘のようにイラレに慣れ親しんできました!

2週目に描いたものは全部自分がデザインしたわけではないけど、元のデザインを再現できてるのがillustratorを使えてる証明になるんではないですかね?(^^♪
まだまだ曲線が滑らかに書けなかったり、使いこなせていない機能があったり課題はたくさん。
というか、そもそもillustratorを使える事とそれを駆使してイラストをつくるのは全く別なので、デザインするのにはまた色々勉強が必要。。
考える事は色々あれど、全く出来なかったところからここまで来れたのは素直に嬉しいですね。
小さい事ではありますが、こんな歳でも新しい事を始められるんだと少し自信になりました!
これからは少しずつ自分で作品を作れるよう、勉強していきたいと思います(^^♪